Задание
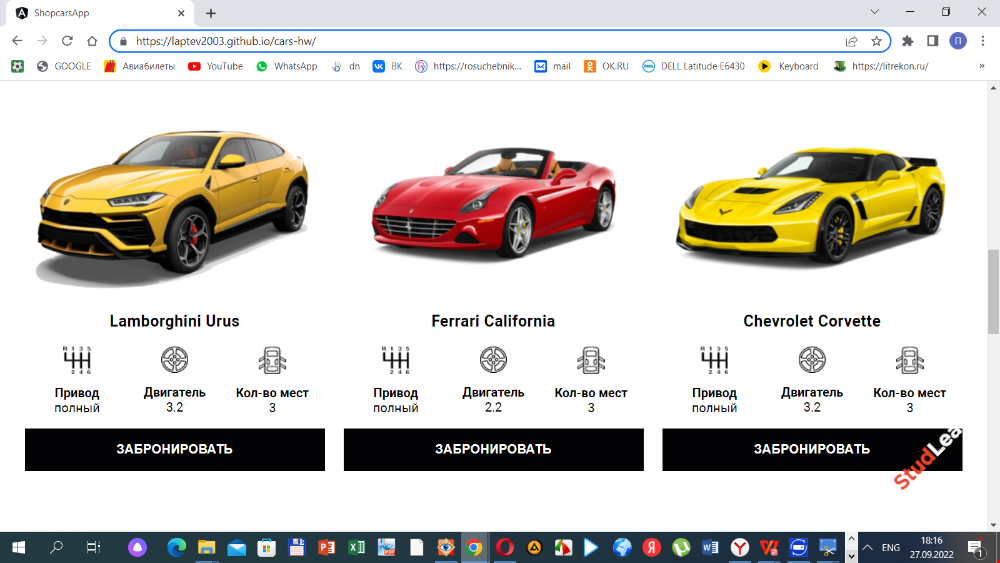
Верстка сайта Аренда премиальных автомобилей по макету в Figma на HTML, CSS и с переносом проекта в Angular.
Функционал программы
Функционал минимальный, потому что сайт без админки. Есть возможность выбирать автомобили из двух категорий и оставлять заявку.
Фрагмент программного кода(первоначальный)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Аренда премиальных автомобилей</title>
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<header class="header">
<div class="container">
<div class="logo">
<img src="/images/loading-150-1.gif" data-src="images/logo.png" alt="logo">
</div>
<nav class="menu">
<ul>
<li class="menu-item">
<a href="#">Главная</a>
</li>
<li class="menu-item">
<a href="#cars">Автомобили</a>
</li>
<li class="menu-item">
<a href="#price">Бронирование авто</a>
</li>
</ul>
</nav>
</div>
</header>
<section class="main">
<div class="container">
<div class="main-info">
<h1 class="main-title">Аренда премиальных автомобилей</h1>
<div class="main-text">
В нашем клубе имеется солидная коллекция спортивных автомобилей — от достаточно распространенных
серийных машин до настоящего гоночного эксклюзива. Воспользуйтесь уникальной возможностью побывать за
рулем настоящей легенды и узнать, на что она способна за пределами гоночной трассы!
</div>
<div class="main-action">
<button class="button" id="main-action">Посмотреть автомобили</button>
</div>
</div>
</div>
</section>
<section class="car" id="cars">
<div class="container">
<h2 class="sub-title">Наш автопарк</h2>
<div class="car-items">
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/1.png" alt="Image 1">
</div>
<div class="car-item-title">Lamborghini Huracan Spyder</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>5.2 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2017</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/2.png" alt="Image 2">
</div>
<div class="car-item-title">Chevrolet Corvette</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>6.2 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2019</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/3.png" alt="Image 3">
</div>
<div class="car-item-title">Ferrari California</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>3.9 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2010</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/4.png" alt="Image 4">
</div>
<div class="car-item-title">Lamborghini Urus</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>4.0 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2019</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/5.png" alt="Image 5">
</div>
<div class="car-item-title">Audi R8</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>5.2 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2018</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/6.png" alt="Image 6">
</div>
<div class="car-item-title">Chevrolet Camaro</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>2.0 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2019</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/7.png" alt="Image 7">
</div>
<div class="car-item-title">Maserati Quattroporte</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>3.0 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2018</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/8.png" alt="Image 8">
</div>
<div class="car-item-title">Dodge Challenger</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>6.4 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2019</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/9.png" alt="Image 9">
</div>
<div class="car-item-title">Nissan GT-R</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/transmission.png" alt="Transmission">
<div>Коробка</div>
<div>автомат</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>3.8 л.c.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/year.png" alt="Year">
<div>Год выпуска</div>
<div>2019</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
</div>
</div>
</section>
<section class="price" id="price">
<div class="container">
<h2 class="sub-title">Узнать цену и забронировать</h2>
<div class="price-text">
Заполните данные, и мы перезвоним вам для уточнения всех деталей бронирования
</div>
<form action="" class="price-form">
<input type="text" class="price-input" id="name" placeholder="Ваше имя">
<input type="text" class="price-input" id="phone" placeholder="Ваш телефон">
<input type="text" class="price-input" id="car" placeholder="Автомобиль,который вас интересует">
<button class="button" type="button" id="price-action">Узнать цену</button>
</form>
<img src="/images/loading-150-1.gif" data-src="images/rolls.png" alt="Rolls" class="price-image">
</div>
</section>
Фрагмент программного кода на Angular
<header class="header">
<div class="container">
<div class="logo">
<img src="/images/loading-150-1.gif" data-src="assets/images/logo.png" alt="logo">
</div>
<nav class="menu">
<ul>
<li class="menu-item">
<a href="#">Главная</a>
</li>
<li class="menu-item">
<a href="#cars">Автомобили</a>
</li>
<li class="menu-item">
<a href="#price">Бронирование авто</a>
</li>
</ul>
</nav>
</div>
</header>
<section class="main" [ngStyle]="bgPos">
<div class="container">
<div class="main-info">
<h1 class="main-title">Аренда премиальных автомобилей</h1>
<div class="main-text">
В нашем клубе имеется солидная коллекция спортивных автомобилей — от достаточно распространенных
серийных машин до настоящего гоночного эксклюзива. Воспользуйтесь уникальной возможностью побывать за
рулем настоящей легенды и узнать, на что она способна за пределами гоночной трассы!
</div>
<div class="main-action">
<button class="button" id="main-action" (click)="goScroll(cars)">Посмотреть автомобили</button>
</div>
</div>
</div>
</section>
<section class="car" id="cars" #cars>
<div class="container">
<h2 class="sub-title">Наш автопарк</h2>
<div class="car-toggle">
<div [ngClass]="{active: category === 'sport'}" (click)="toggleCategory('sport')">Sport</div>
<div [ngClass]="{active: category === 'luxury'}" (click)="toggleCategory('luxury')">Luxury</div>
</div>
Скриншот архива с проектом

Содержание архива
- папка с проектом в WebStorm с первоначальной версткой;
- папка с проектом в WebStorm с итоговым проектом в Angular;
- ссылка на макет в Figma;
Пояснения по запуску программы
Создать на компьютере или ноутбуке папку Projects и поместить туда проект shopcars-app/ Открыть в редакторе VS Code или WebStorm. Написать в терминале команду ng serve. Сервер запустится.


 Телеграм
Телеграм

-