Задание
Цель работы – проектирование базы данных для информационной системы учёта на оптовом складе.
Функционал программы
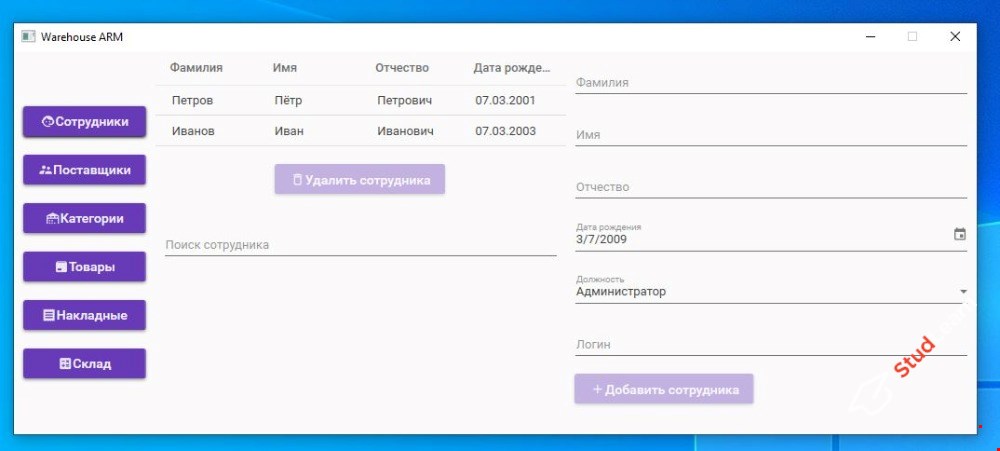
- Добавление сотрудников
- Поиск и редактирование сотрудников
- Удаление сотрудников
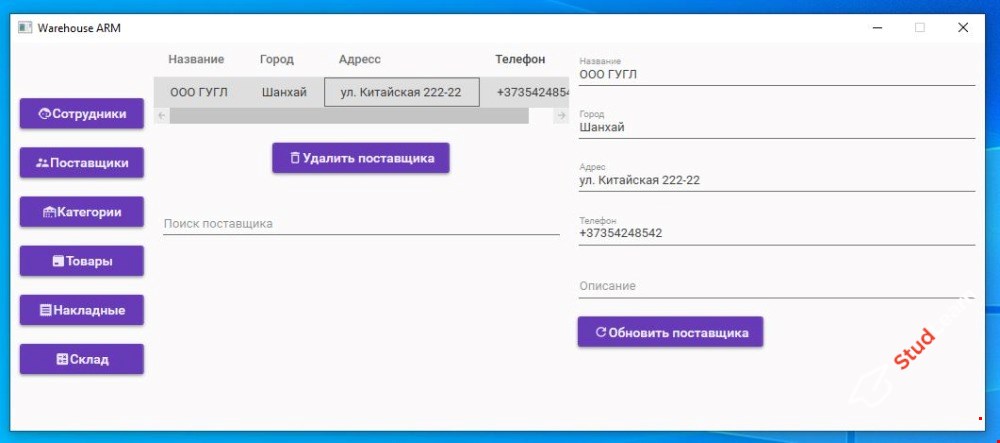
- Добавление поставщиков
- Поиск и редактирование поставщиков
- Удаление поставщиков
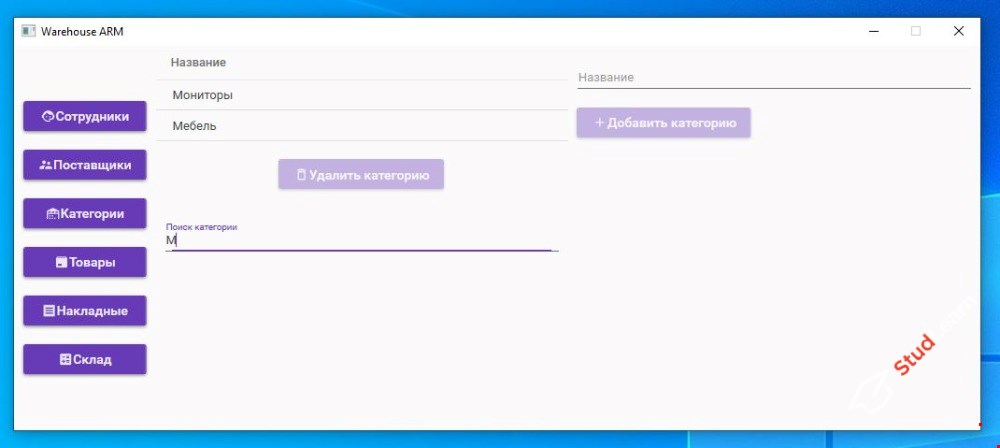
- Добавление категорий
- Поиск и редактирование категорий
- Удаление категорий
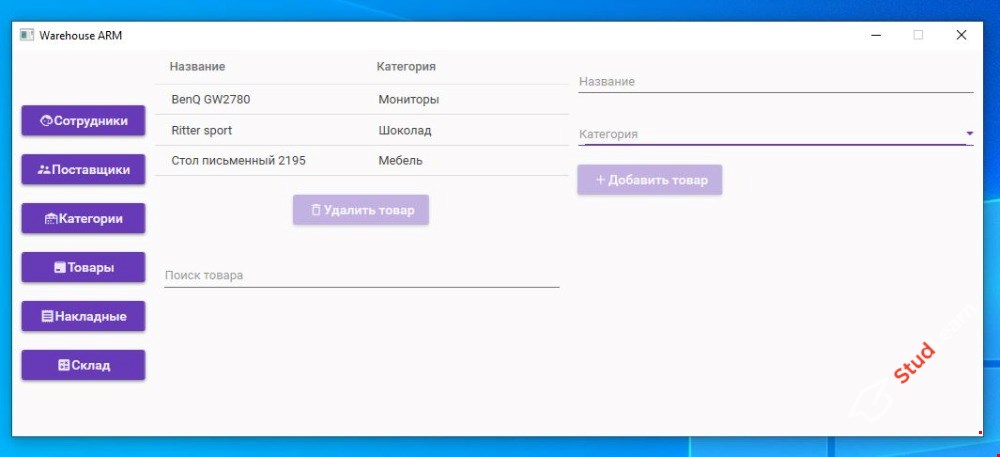
- Добавление товаров
- Поиск и редактирование товаров
- Удаление товаров
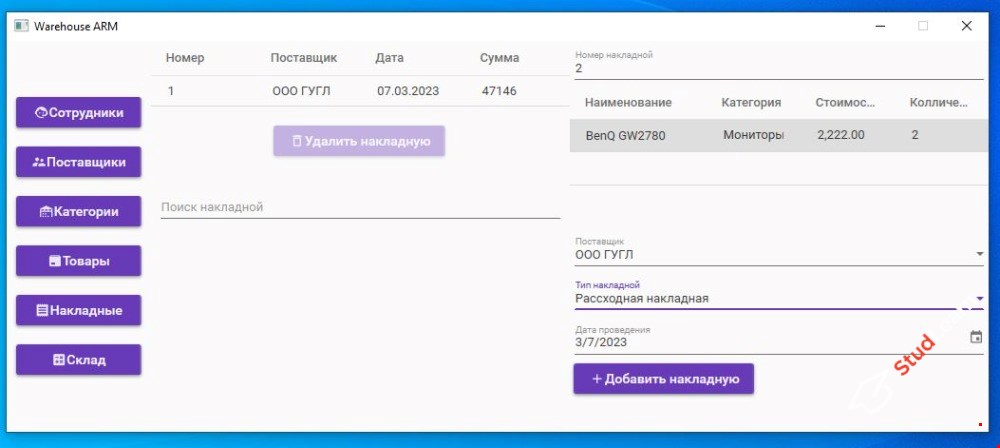
- Создание накладных
- Поиск накладных
- Удаление накладных
- Просмотр статистики склада
Использованные технологии:
- C# + WPF;
- SQL Server, SQLite.
Среда разработки приложения Visual Studio 2022.
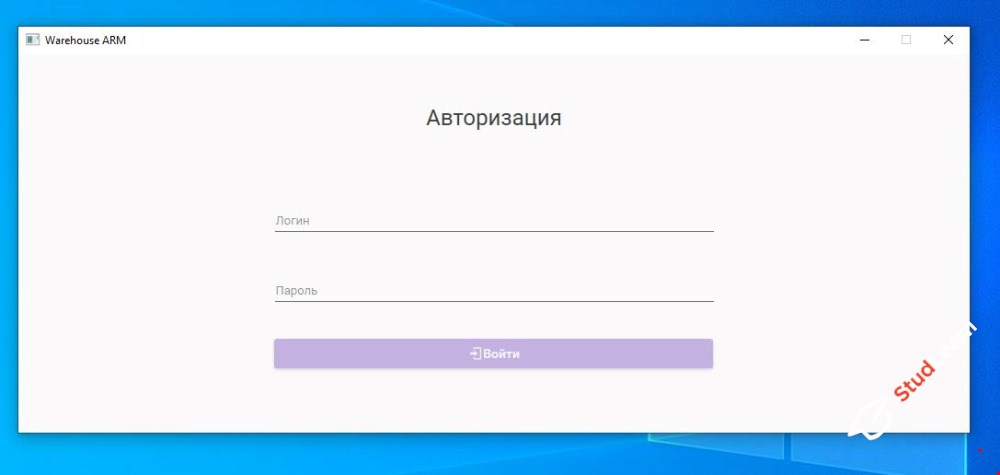
Фрагмент программного кода (страница аутентификации)
<UserControl x:Class="WPF.Views.LoginView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF.Views"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}"
>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="1" Style="{StaticResource MaterialDesignHeadline5TextBlock}" HorizontalAlignment="Center" VerticalAlignment="Center" Text="Авторизация" />
<StackPanel Orientation="Vertical" Grid.Column="1" Grid.Row="1">
<TextBox materialDesign:HintAssist.Hint="Логин" Text="{Binding Login, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource MaterialDesignFloatingHintTextBox}" Margin="20" />
<TextBox materialDesign:HintAssist.Hint="Пароль" Text="{Binding Password, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource MaterialDesignFloatingHintTextBox}" Margin="20" />
<Button Style="{StaticResource ResourceKey=MaterialDesignRaisedButton}" Margin="20" Command="{Binding LoginCommand}">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="Login" />
<TextBlock Text="Войти" />
</StackPanel>
</Button>
</StackPanel>
</Grid>
</UserControl>
Скриншот архива с проектом

Содержание архива
- исходный код системы
- инструкция по запуску системы








 Телеграм
Телеграм

-