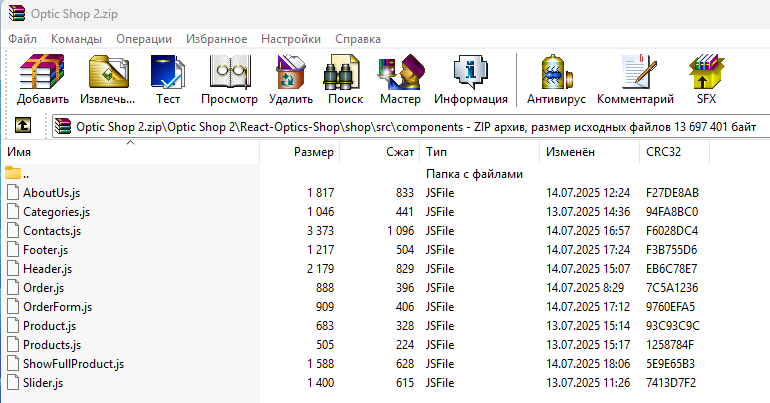
Скриншот архива с проектом


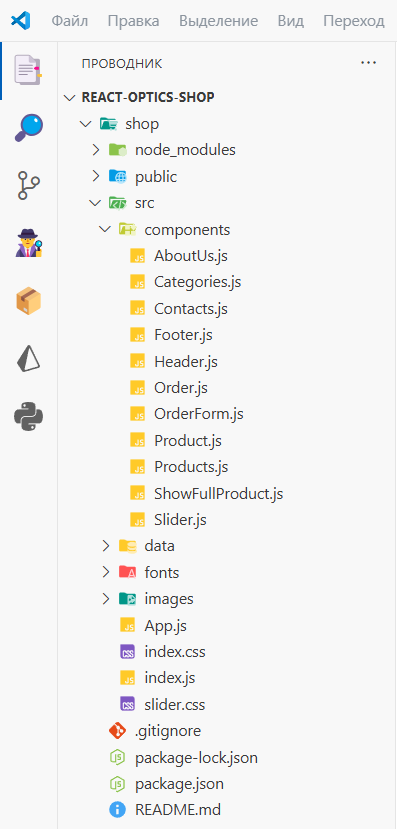
Структура проекта

Задание
Разработать магазин оптики на React.js
Функционал программы
Как такового функционала нет, так как нет бэкенда для полноценного функционирования. Но есть корзина и оформление заказа в штатном режиме. Есть форма обратной связи.
- корзина с увеличением кол-ва товаров в корзине
- форма оформления заказа
- форма обратной связи
Фрагмент программного кода
import React, { Component } from "react";
import contactsImage from "../images/contact_woman.png";
import bubblesImage from "../images/bubbles.png";
export class Contacts extends Component {
state = {
name: "",
phone: "",
message: "",
};
handleChange = (event) => {
const { name, value } = event.target;
this.setState({
[name]: value,
});
};
handleSubmit = (event) => {
event.preventDefault(); // Предотвращаем стандартное поведение формы
const { name, phone, message } = this.state;
// Сбор данных в объект
const formData = {
name,
phone,
message,
};
console.log("Данные формы:", formData);
alert("Форма успешно отправлена!");
this.setState({
name: "",
phone: "",
message: "",
});
};
render() {
const { name, phone, message } = this.state;
return (
<section className="contact-section" id="contacts">
<div className="container">
<div className="common-title">
{" "}
Свяжитесь с <span>НАМИ</span>
</div>
<img src="/images/loading-150-1.gif" data-src={bubblesImage} alt="bubbles" class="contact-bg-image" />
<div className="contact-block">
<div className="contact-form">
<div className="contact-form-text">
Откройте для себя четкость зрения с нашими премиальными очками и
линзами! Подберите идеальный аксессуар и насладитесь качеством
каждого взгляда.
</div>
<div className="contact-form-inputs">
<input
id="name"
type="text"
name="name"
placeholder="Ваше имя"
value={name}
onChange={this.handleChange}
required
/>
<input
id="phone"
type="text"
name="phone"
placeholder="Ваш телефон"
value={phone}
onChange={this.handleChange}
required
/>
<textarea
id="text"
name="message"
rows="4"
placeholder="Ваше сообщение"
value={message}
onChange={this.handleChange}
required
></textarea>
<button
className="submit-btn"
id="contact-action"
onClick={this.handleSubmit}
>
Отправить
</button>
</div>
</div>
<div className="contact-block-image">
<img
src="/images/loading-150-1.gif" data-src={contactsImage}
alt="Contact Visual"
className="contact-optics"
/>
</div>
</div>
</div>
</section>
);
}
}
export default Contacts;
Пояснения по запуску программы
Все стандартно - Node.js - Visual Studio Code - Расширения для React. Запуск - npm start. Но перед этим в папке с проектом shop - npm install - восстанавливаем все модули и сверяемся с файлом package.json в зависимостях должно быть следующее -
"dependencies": {
"@testing-library/dom": "^10.4.0",
"@testing-library/jest-dom": "^6.6.3",
"@testing-library/react": "^16.3.0",
"@testing-library/user-event": "^13.5.0",
"react": "^19.1.0",
"react-dom": "^19.1.0",
"react-icons": "^5.5.0",
"react-scripts": "5.0.1",
"swiper": "^11.2.10",
"web-vitals": "^2.1.4"
}, если чего нет то npm install react-icons swiper








 Телеграм
Телеграм

-