Скриншот архива с проектом



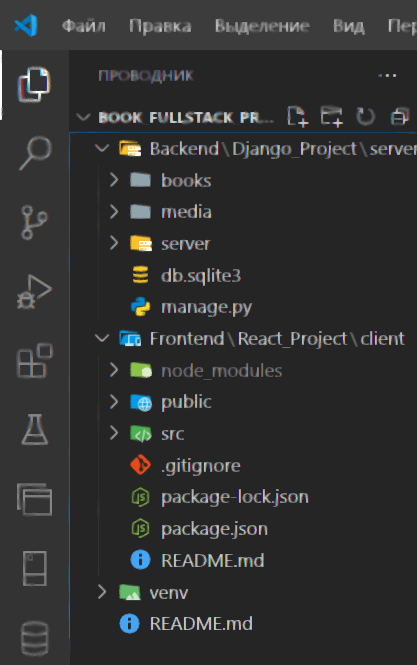
Структура проекта

Задание
Ваша задача состоит в том, чтобы разработать мини-приложение для работы с api-запросами. Приложение должно позволять работать с определенными данными, например в качестве предметной области может быть выбран - учёт книг. Приложение должно облатать функционалом позволяющим добавлять, редактировать и удалять книги с помощью api-запросов. Кроме того вам необходимо реализовать клиентскую часть, чтобы видеть те данные, что хранятся на сервере. Для этих целей используйте React.js. Для работы с api используйте - Django REST Framework.
Средства разработки
- Python;
- Django;
- Django REST Framework
- django-cleanup;
- PILLOW;
- React.js;
- среда разработки - Visual Studio Code
- Git.
Функционал программы
- добавление новой книги
- редактирование книги
- удаление книги
Описанный выше функционал реализуется через админку приложения реализованного на Django / Django REST Framework и через api-запросы.
- добавление книги
- поиск книги по названию
- печать данных
Данный функционал реализован с помощью React.js
Фрагмент программного кода (сервер / бэкенд)
from django.db import models
# Create your models here.
class Book(models.Model):
objects = None
photo = models.ImageField(upload_to='uploads/images',
help_text="Введите фото",
verbose_name="Обложка",
null=False, blank=False)
name = models.CharField(max_length=100, help_text="Введите название книги",
verbose_name='Название книги', null=False, blank=False)
description = models.TextField(help_text="Введите описание книги",
verbose_name="Описание книги", null=False, blank=False)
genre = models.CharField(max_length=100, help_text="Введите жанр книги",
verbose_name='Жанр книги', null=False, blank=False)
price = models.DecimalField(help_text="Введите цену книги",
verbose_name="Цена книги", max_digits=10, decimal_places=2)
author = models.CharField(max_length=100, help_text="Введите автора книги",
verbose_name='Автор', null=False, blank=False)
def __str__(self):
return f'Наименование: {self.name} Описание: {self.description}'
class Meta:
verbose_name = 'Книга'
verbose_name_plural = 'Книги'
Фрагмент программного кода (клиент / фронтенд)
import axios from 'axios';
import React, {useState, useEffect} from 'react'
import { useHistory } from 'react-router';
import { useNavigate } from 'react-router-dom';
const AddBook = () => {
const genres = [
'Триллер',
'Детектив',
'Мистика',
'Ужасы',
'Фантастика',
];
const [photo, setPhoto] = useState(null); // Изначально пустая строка
const [name, setName] = useState(''); // Изначально пустая строка
const [description, setDescription] = useState(''); // Изначально пустая строка
const [genre, setGenre] = useState(''); // Изначально пустая строка
const [price, setPrice] = useState(''); // Изначально пустая строка
const [author, setAuthor] = useState(''); // Изначально пустая строка
const navigate = useNavigate();
const AddBookInfo = async () => {
let formfield = new FormData()
formfield.append('name', name)
formfield.append('description', description)
formfield.append('genre', genre)
formfield.append('price', price)
formfield.append('author', author)
if (photo != null){
formfield.append('photo', photo)
}
try {
const response = await axios.post('http://localhost:8000/api/books/', formfield);
console.log(response.data);
// Add your logic to handle successful order creation
// For example, you can redirect the user or show a success message
navigate('/');
} catch (error) {
console.error('Error adding order:', error);
// Handle the error (e.g., display an error message to the user)
}
}
return (
<div>
<h1>Добавить книгу</h1>
<div className='container'>
<div className='form-group'>
<div className='form-control'>
<label>Выберите фото книги</label>
<input
type='file'
className='form-control form-control-lg'
name='photo'
onChange={(e) => setPhoto(e.target.files[0])}
/>
</div>
<div className='form-control'>
<input
type='text'
className='form-control form-control-lg'
placeholder='Введите название книги'
name='name' value={name}
onChange={(e) => setName(e.target.value)}
/>
</div>
<div className='form-control'>
<input
type='text'
className='form-control form-control-lg'
placeholder='Введите описание'
name='description' value={description}
onChange={(e) => setDescription(e.target.value)}
/>
</div>
<div className='form-control'>
<select
className='form-control form-control-lg'
value={genre}
onChange={(e) => setGenre(e.target.value)}
>
<option value="">Выберите жанр</option>
{genres.map((genre) => (
<option key={genre} value={genre}>
{genre}
</option>
))}
</select>
</div>
<div className='form-control'>
<input
type='number'
className='form-control form-control-lg'
placeholder='Цена'
name='price'
value={price}
onChange={(e) => setPrice(e.target.value)}
/>
</div>
<div className='form-control'>
<input
type='text'
className='form-control form-control-lg'
placeholder='Введите автора'
name='author' value={author}
onChange={(e) => setAuthor(e.target.value)}
/>
</div>
<button className='btn btn-primary' type="submit"
onClick={AddBookInfo}>Добавить книгу</button>
</div>
</div>
</div>
);
}
export default AddBook;
Пояснения по запуску программы
Для эффективной работы с приложением вам потребуется:
- редактор кода VS Code - скачать можно тут - https://code.visualstudio.com/download
- интерпретатор языка Python, скачать можно тут - https://www.python.org/downloads/
- После установки всего выше описанного, настройте VS Code для работы с Python установив необходимые расширения (см. инструкцию - https://youtu.be/j5e5gwZgMH8) .
- Для восстановления модулей в приложении client необходимо 1. перейти в это приложение - cd Frontend - cd React_Project - cd client - npm install2. Установить модули:1. npm install react-bootstrap bootstrap2. npm i react-router3. npm i react-router-dom4. npm i axios
- Убедитесь что у вас установлен Node.js. Чтобы запустить приложение пишем поманду cd client - npm start
- Кликаем по ссылке в терминале VS Code
- Для того чтобы работал сервер реализованный на Django REST Framework необходимо:1. Убедится что у вас установлен Python2. Переустановить библиотеки:1. pip install django2. pip install djangorestframework3. pip install django-cors-headers4. pip install django-cleanup - очистка медиа5. pip install Pillow
- Для запуска сервера переходим в папку Backend - cd Backend - cd Django_Project - cd server - python manage.py runserver
- Кликаем по ссылке в терминале VS Code






 Телеграм
Телеграм

-