Скриншот архива с проектом


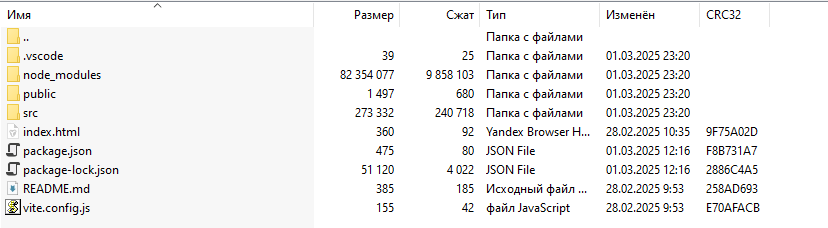
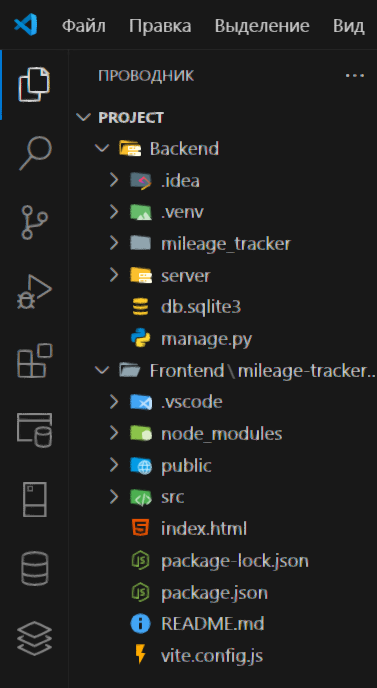
Структура проекта

Задание
Разработать веб-приложение на Django, которое будет учитывать пробег автомобилей и предоставлять статистику о пройденном расстоянии: веб-приложение должно позволять пользователям записывать и отслеживать пробег автомобилей, вводить данные о начальном и конечном пробеге, а также дату и время поездки. Затем оно должно рассчитывать пройденное расстояние и предоставлять статистику о пробеге для каждого автомобиля
Функционал программы
- Учёт автомобилей
- учёт пробега автомобилей
- построение графиков статистики как для каждого автомобиля в отдельности, так и общего графика
Содержание отчета к программе

Фрагмент программного кода (бэкенд - модели)
from django.db import models
from django.contrib.auth.models import User
from django.core.exceptions import ValidationError
# Create your models here.
class Car(models.Model):
"""Модель автомобиля"""
objects = models.Manager()
brand = models.CharField(max_length=100) # Марка (Toyota, BMW и т. д.)
model = models.CharField(max_length=100) # Модель (Camry, X5 и т. д.)
year = models.IntegerField(blank=True, null=True) # Год выпуска
class Meta:
verbose_name = 'Автомобиль'
verbose_name_plural = 'Автомобили'
def __str__(self):
return f"{self.brand} {self.model} ({self.year})"
class Trip(models.Model):
"""Модель записи пробега"""
objects = models.Manager()
car = models.ForeignKey(Car, on_delete=models.CASCADE, related_name="trips")
date = models.DateField()
start_mileage = models.PositiveIntegerField() # Начальный пробег
end_mileage = models.PositiveIntegerField() # Конечный пробег
class Meta:
verbose_name = 'Запись'
verbose_name_plural = 'Записи'
def save(self, *args, **kwargs):
if self.end_mileage < self.start_mileage:
raise ValidationError("Конечный пробег должен быть больше начального.")
super().save(*args, **kwargs)
def distance(self):
"""Вычисление расстояния поездки"""
return int(self.end_mileage) - int(self.start_mileage)
def __str__(self):
return f"{self.car.brand}: {self.date} - {self.distance()} км"
Фрагмент программного кода (фронтенд - компонент Cars)
<script setup>
import { ref, onMounted } from 'vue';
import axios from 'axios';
const cars = ref([]);
onMounted(async () => {
try {
const response = await axios.get('http://localhost:8000/api/cars/');
cars.value = response.data;
} catch (error) {
console.error('Ошибка при загрузке автомобилей:', error);
}
});
</script>
<template>
<div>
<h1>Список автомобилей</h1>
<div class="mb-3 text-start">
<router-link to="/cars/add" class="btn btn-success mb-3 ">Добавить автомобиль</router-link>
<router-link to="/" class="btn btn-secondary mb-3" >← На главную</router-link>
</div>
<table class="table table-hover table-striped table-bordered text-start align-middle">
<thead class="table-info">
<tr>
<th class="text-center">ИД</th>
<th class="text-center">Марка</th>
<th class="text-center">Модель</th>
<th class="text-center">Год</th>
<th class="text-center">Детали</th>
</tr>
</thead>
<tbody>
<tr v-for="car in cars" :key="car.id">
<td class="text-center">{{ car.id }}</td>
<td class="text-center">{{ car.brand }}</td>
<td class="text-center">{{ car.model }}</td>
<td class="text-center">{{ car.year }}</td>
<td class="text-center">
<router-link :to="`/cars/${car.id}`" class="btn btn-primary btn-sm">Подробнее</router-link> |
<router-link :to="`/cars/${car.id}/edit`" class="btn btn-warning btn-sm">
Редактировать
</router-link>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<style scoped>
.table {
width: 100%;
margin-bottom: 1rem;
color: #212529;
vertical-align: top;
border-collapse: collapse;
}
.table-hover tbody tr:hover {
background-color: rgba(0, 0, 0, 0.075);
}
.table-striped tbody tr:nth-of-type(odd) {
background-color: rgba(0, 0, 0, 0.05);
}
.table-bordered {
border: 1px solid #dee2e6;
}
.table-bordered th,
.table-bordered td {
border: 1px solid #dee2e6;
}
.text-start {
text-align: left !important;
}
.align-middle {
vertical-align: middle !important;
}
</style>
Пояснения по запуску программы
Все подробно рассписал в документе 📘 Инструкция по запуску и использованию приложения. в документе приведены основные ключевые моменты с настройкой и работой приложения / с приложением. Кроме того записал две видеоинструкции. В случае возникновения сложностей со мной можно связаться в мессенджере Telegram или написав мне в соцсети Вконтакте (ссылка на ВК есть на канале в Ютуб).










 Телеграм
Телеграм

-