Описание функционала программы:
Данная программа позволяет работать с таблицами (в стиле Excel с базовым функционалом). Пользователь может создавать таблицы, удалять и открывать их. Все таблицы будут отображаться в главном меню (изображение
- На странице таблицы (изображение 2) предусмотрено внесение данных, форматирование текста (жирный шрифт, курсив, выравнивание), ячеек (ширина, высота, цвет).
- Чтобы внести данные - выберите нужную ячейку (нажатием), в поле для ввода текст введите данные (обычный текст или простые математические формулы [+, -, /, *]) и нажмите на иконку сохранения ячейки.
- Данные таблицы перед выходом нужно ОБЯЗАТЕЛЬНО сохранить, что возможно сделать по кнопке ⤓. Также таблицу можно очистить.
Фрагмент программного кода:
// Достать и поместить в DOM все существующие таблицы
document.addEventListener("DOMContentLoaded", () => {
let keys = Object.keys(localStorage), // все ключи таблиц
i = keys.length;
if (i == 0) {
return; // Проверка на пусто сторейдж
}
while (i--) { // цикл по всем таблицам
if (keys[i].includes('table-')) { // обязательная проверка, что данный ключ содержит информацию о таблице
tableList.push(JSON.parse(localStorage.getItem(keys[i]))); // выгрузка данных таблицы
}
}
if (tableList.length > 0) {
tableList.map((item) => { // цикл
tableListOutput.prepend(createTableItem(item)); // вывод в DOM таблиц
});
}
});
Тех раздел
Сохранение данных происходит через запись в localStorage. Исходники написаны через модульный подход. Структура сохранения стилей для ячеек описана в комментарии tableService.js. Кол-во ячеек возмонжо легко изменить - поменяем значение переменной tableSize в файле init.js на любое ваше значение. Таблица возможна только в виде равнсторонней матрицы.
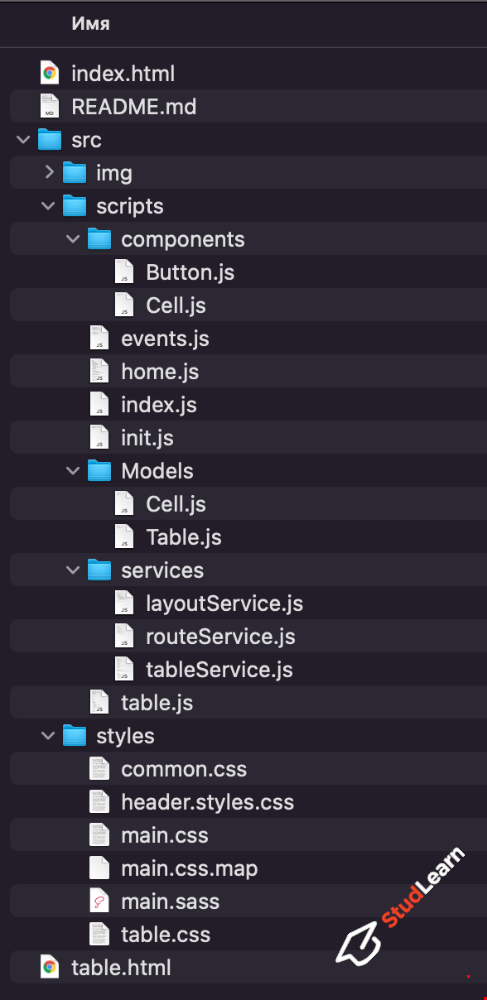
Скриншот архива проекта:

Содержание архива
- 2 файла html (главная и страница таблицы)
- css файлы
- исходный код на JavaScript (чистый)




 Телеграм
Телеграм

-