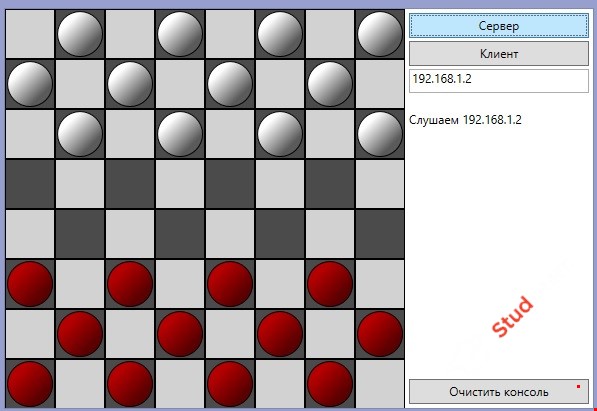
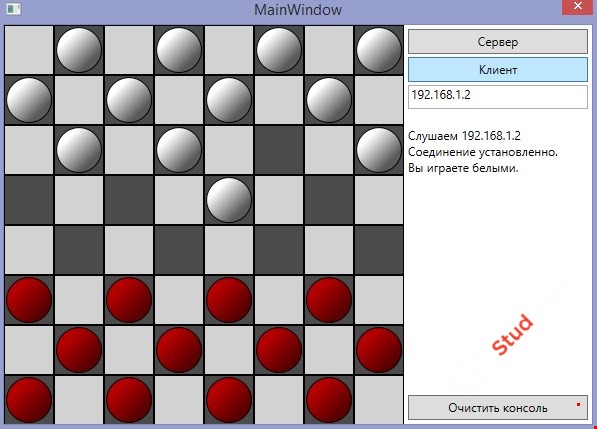
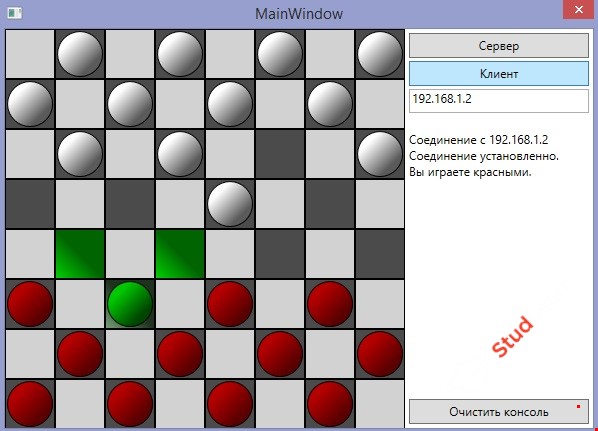
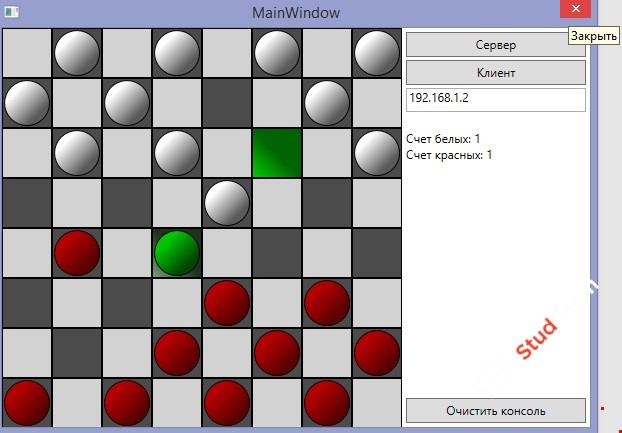
В окне игрока и сервера прописываете ip адрес своей сети
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
АНАЛИЗ ИСХОДНЫХ ДАННЫХ
1.1 Анализ предметной области.
1.2 Функциональные требования.
1.3 Выбор технологии разработки и средств проектирования ПО
ПРОГРАММНОЕ ПРОЕКТИРОВАНИЕ
2.1 Макет пользовательского интерфейса
2.2 Разработка диаграмм вариантов использования
2.3 Разработка диаграммы классов
2.4 Разработка диаграмм деятельности
2.5 Разработка диаграммы последовательности и кооперации
2.6 Разработка диаграмм состояний
2.7 Разработка диаграммы компонентов и развертывания
ПРОГРАММНАЯ РЕАЛИЗАЦИЯ
3.1 Реализация функциональной части клиента и сервера
3.2 Реализация пользовательского интерфейса клиента
3.3 Реализация сетевого взаимодействия
3.4 Реализация вспомогательного справочного модуля
3.5 Разработка модульных тестов
ТЕСТИРОВАНИЕ ПРИЛОЖЕНИЯ
4.1 Функциональное тестирование.
4.2 Тестирование производительности.
4.3 Тестирование безопасности.
СОПРОВОДИТЕЛЬНАЯ ДОКУМЕНТАЦИЯ
5.1 Описание установки и запуска приложения.
5.2 Руководство пользователя.
ЗАКЛЮЧЕНИЕ
ЛИТЕРАТУРА
ПРИЛОЖЕНИЕ А
ПРИЛОЖЕНИЕ Б
1. АНАЛИЗ ИСХОДНЫХ ДАННЫХ
1.1 Анализ предметной области
Классическая игра «Шашки» представляет собой настольную игру на двух игроков, заключающаяся в передвижении определенным образом шашек по клеткам шашечной доски. Поле представляет собой набор клеток 8 на 8, на которые устанавливаются шашки. Во время партии каждому игроку принадлежат шашки одного цвета, в данном приложении используется красный и белый цвет. Цель игры - взять все шашки соперника или лишить их возможности хода.
В настольной игре «Шашки» каждому игроку принадлежит 12 простых шашек занимающие в начальной позиции на темные поля первых трех горизонталей, ближайших к игроку.
1.2 Функциональные требования
В ходе разработки приложения по заданию курсового проекта был выбран язык программирования C#. При этом разработка будет проводиться в среде разработки Microsoft Visual Studio.
Функциональные требования к приложению сервера:
- поиск игрока по IP адресу
- установка связи по IP адресу между игроками
- повторяет ход игрока на поле противника
- проверяет правильность ходов
- пользовательский интерфейс
- проверка аутентификации игроков при подключении
- ведение статистики подключния и отключения клиента
Функциональные требования к приложению клиента:
- пользовательский интерфейс
- подключение к серверу
1.3 Разработка диаграмм вариантов использования
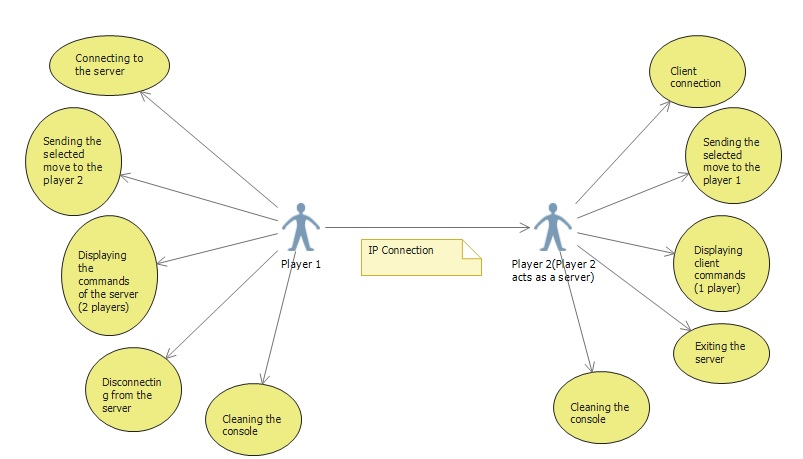
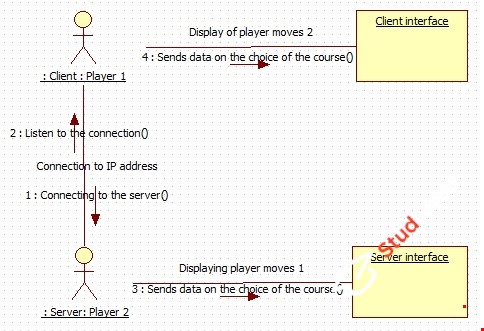
Диаграмма вариантов использования описывает функциональное назначение системы в самом общем виде с точки зрения всех ее пользователей и заинтересованных лиц. Диаграмма вариантов использования представляет собой диаграмму, на которой изображаются варианты использования проектируемой системы, как правило, заключенные в границу субъекта и внешние актеры, а также определенные взаимоотношения между актерами и вариантами использования. Актерами в данной системе будут игроки (рис.8).
Для составления диаграммы использования была рассмотрена ситуация, когда игрок (Player 1) подключается по IP адресу к игроку (Player 2), который выступает в роли сервера (рис. 8).
Логика такова: игрок (Player 2), который выступает в роли сервера, прописывает IP адрес, что таким образом сервер начинает поиск соединения. В свою очередь другой игрок (Player 1) прописывает тот же IP адрес и подсоединяется к серверу.

Рисунок 8 - Диаграмма вариантов использования
1. ТЕСТИРОВАНИЕ ПРИЛОЖЕНИЯ
Тести́рование програ́ммного обеспе́че́ния — процесс исследования, испытания программного продукта, имеющий своей целью проверку соответствия между реальным поведением программы и её ожидаемым поведением на конечном наборе тестов, выбранных определенным образом.
В данном курсовом проекте проводились:
- Функциональное тестирование;
- Тестирование производительности;
- Тестирование безопасности;
Фрагмент кода из проекта
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;using System.Net;using System.Net.Sockets;using System.Threading;using System.Windows.Media.Animation;
namespace checkers{ /// <summary> /// Логика взаимодействия для MainWindow.xaml /// </summary> public partial class MainWindow : Window { int CountKillW = 0; int CountKillB = 0; int animIter = 0; int animIter2 = 0;
volatile bool work = true; Socket handler; Socket sender;
Grid grid = new Grid(); TextBlock label = new TextBlock(); TextBox textBox = new TextBox(); volatile string ip; Button btnS = new Button(); Button btnC = new Button(); Button ClearConsole = new Button();
Rectangle[] rectangles = new Rectangle[64]; List<Rectangle> rectanglesColor = new List<Rectangle>(); List<Ellipse> ellipsesW = new List<Ellipse>(12); List<Ellipse> ellipsesB = new List<Ellipse>(12);
Ellipse select; Ellipse ellipseAnim; Brush selectColor;
List<string> PointWayStandart = new List<string>(); List<string> PointWay = new List<string>(); List<List<string>> Ways = new List<List<string>>(); List<string> PointOfCourse = new List<string>(); List<string> waySelect = new List<string>(); bool CourseWhite = true; bool ServerBool = false; bool mustKill = false; Thread thread;
string nowPos = "";
public MainWindow() { InitializeComponent(); Ini(); }
public void Ini() { this.Width = 604; this.Height = 438; this.Closed += new EventHandler(CloseWindow); this.ResizeMode = ResizeMode.NoResize;
GenerateTable(); //рисует доску GenerateEllipsesW(); //рисует белые шашки GenerateEllipsesB(); //рисует черные шашки
btnS.Width = 180; btnS.Height = 25; btnS.Content = "Сервер"; btnS.HorizontalAlignment = HorizontalAlignment.Right; btnS.VerticalAlignment = VerticalAlignment.Top; btnS.Margin = new Thickness(0, 4, 4, 0); btnS.Click += new RoutedEventHandler(btnSClick);
btnC.Width = 180; btnC.Height = 25; btnC.Content = "Клиент"; btnC.HorizontalAlignment = HorizontalAlignment.Right; btnC.VerticalAlignment = VerticalAlignment.Top; btnC.Margin = new Thickness(0, 32, 4, 0); btnC.Click += new RoutedEventHandler(btnCClick);
textBox.Width = 180; textBox.Height = 24; textBox.HorizontalAlignment = HorizontalAlignment.Right; textBox.VerticalAlignment = VerticalAlignment.Top; textBox.Margin = new Thickness(0, 60, 4, 0); textBox.Text = "";
label.Width = 180; label.Height = 800; label.HorizontalAlignment = HorizontalAlignment.Right; label.VerticalAlignment = VerticalAlignment.Top; label.Margin = new Thickness(0, 86, 4, 0); label.Text = ""; label.TextWrapping = TextWrapping.WrapWithOverflow;
ClearConsole.Width = 180; ClearConsole.Height = 25; ClearConsole.Content = "Очистить консоль"; ClearConsole.HorizontalAlignment = HorizontalAlignment.Right; ClearConsole.VerticalAlignment = VerticalAlignment.Bottom; ClearConsole.Margin = new Thickness(0, 0, 4, 4); ClearConsole.Click += new RoutedEventHandler(btnClearClick);
MainGrid.Children.Add(textBox); MainGrid.Children.Add(label); MainGrid.Children.Add(btnC); MainGrid.Children.Add(btnS); MainGrid.Children.Add(ClearConsole); }
void btnClearClick(object s, RoutedEventArgs e) { label.Text = ""; } // обработчик нажатия по кнопки "отчистить консоль"
void CloseWindow(object s, EventArgs e) { work = false; } // через глобальную переменную work сообщеает потокам что работа закончена
СОДЕРЖАНИЕ АРХИВА
-Пояснительная записка содержит 36 листов
-Исходный код на C# для Visual Srudio






 Телеграм
Телеграм

-