Задание
Верстка сайта аренды автомобилей по макету в Figma на html и css с переносом проекта в Angular.
Функционал программы
Поскольку это сайт без админки, то функционал минимальный: возможность выбирать автомобиль и оставлять заявку (опционально).
Фрагмент программного кода (первоначальный)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Аренда премиальных автомобилей</title>
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<header class="header">
<div class="container">
<div class="logo">
<img src="/images/loading-150-1.gif" data-src="images/logo.png" alt="Logo">
</div>
<nav class="menu">
<ul>
<li class="menu-item">
<a href="#">Главная</a>
</li>
<li class="menu-item">
<a href="#cars">Автомобили</a>
</li>
<li class="menu-item">
<a href="#price">Бронирование авто</a>
</li>
</ul>
</nav>
</div>
</header>
<section class="main">
<div class="container">
<div class="main-info">
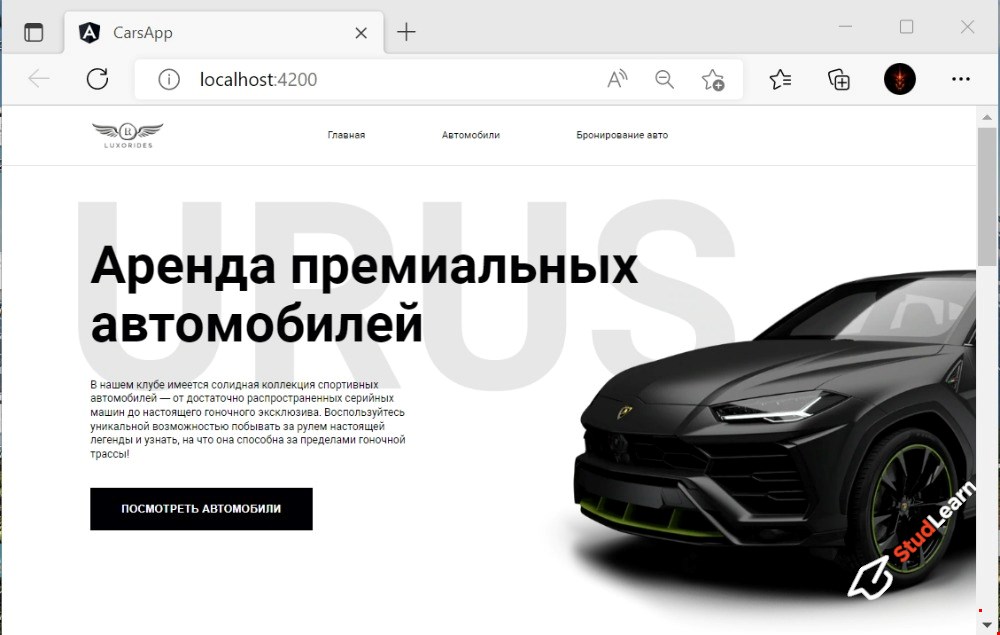
<h1 class="main-title">Аренда премиальных автомобилей</h1>
<div class="main-text">
В нашем клубе имеется солидная коллекция спортивных автомобилей — от достаточно распространенных
серийных машин до настоящего гоночного эксклюзива. Воспользуйтесь уникальной возможностью побывать
за рулем настоящей легенды и узнать, на что она способна за пределами гоночной трассы!
</div>
<div class="main-action">
<button class="button" id="main-action">Посмотреть автомобили</button>
</div>
</div>
</div>
</section>
<section class="car" id="cars">
<div class="container">
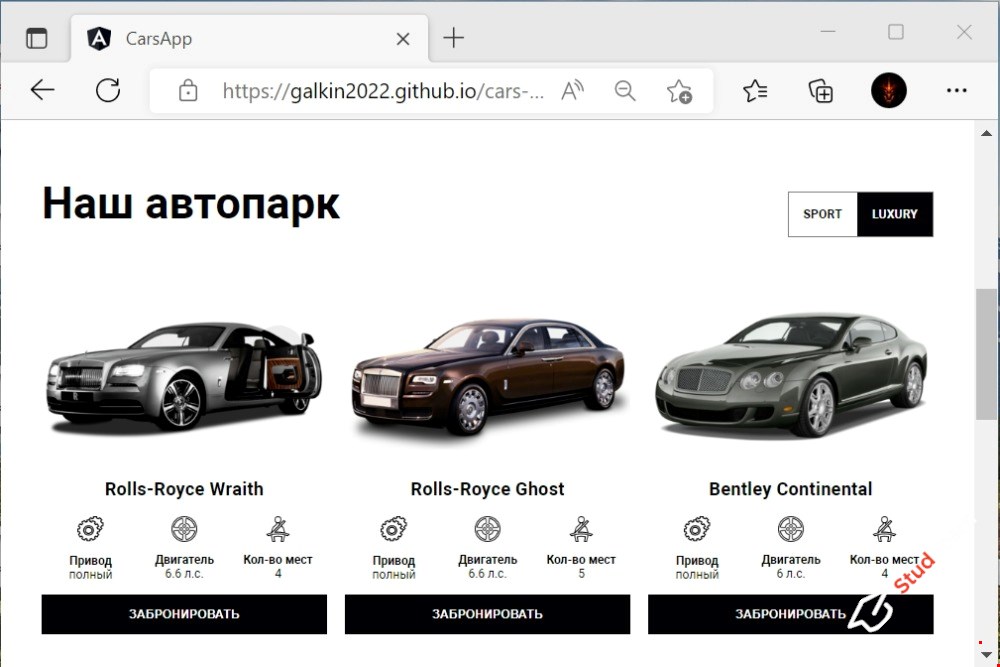
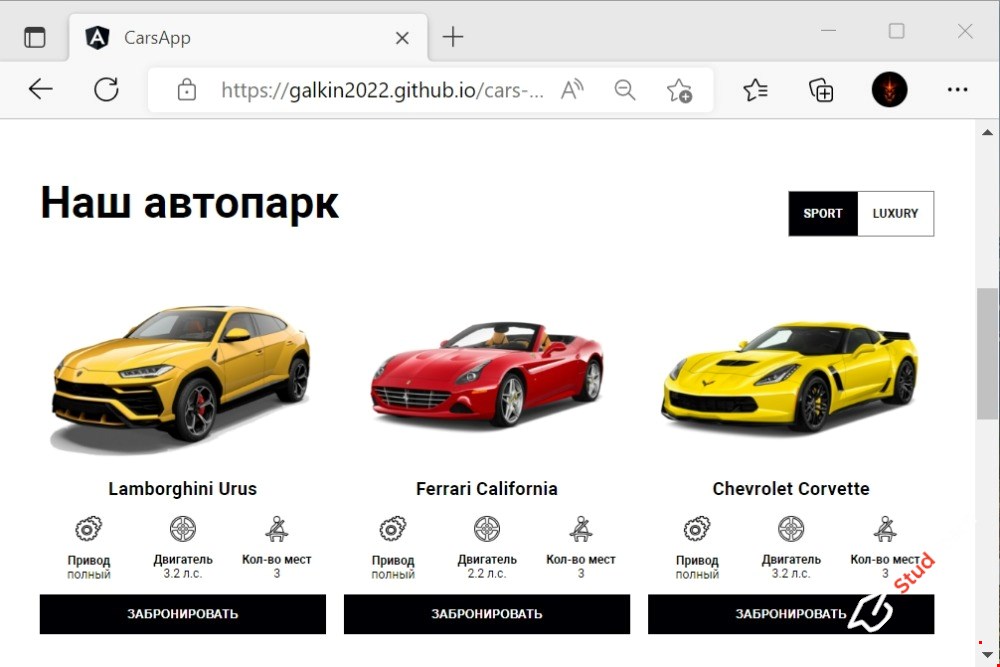
<h2 class="sub-title">Наш автопарк</h2>
<div class="car-items">
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/1.png" alt="Image 1">
</div>
<div class="car-item-title">Lamborghini Huracan Spyder</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/gear.png" alt="Gear">
<div>Привод</div>
<div>полный</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>5.2 л.с.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/belt.png" alt="Belt">
<div>Кол-во мест</div>
<div>2</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/2.png" alt="Image 2">
</div>
<div class="car-item-title">Chevrolet Corvette</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/gear.png" alt="Gear">
<div>Привод</div>
<div>полный</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>6.2 л.с.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/belt.png" alt="Belt">
<div>Кол-во мест</div>
<div>2</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/3.png" alt="Image 3">
</div>
<div class="car-item-title">Ferrari California</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/gear.png" alt="Gear">
<div>Привод</div>
<div>полный</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>3.9 л.с.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/belt.png" alt="Belt">
<div>Кол-во мест</div>
<div>4</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/4.png" alt="Image 4">
</div>
<div class="car-item-title">Lamborghini Urus</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/gear.png" alt="Gear">
<div>Привод</div>
<div>полный</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>4.0 л.с.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/belt.png" alt="Belt">
<div>Кол-во мест</div>
<div>5</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/5.png" alt="Image 5">
</div>
<div class="car-item-title">Audi R8</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/gear.png" alt="Gear">
<div>Привод</div>
<div>полный</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>5.2 л.с.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/belt.png" alt="Belt">
<div>Кол-во мест</div>
<div>2</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
<div class="car-item">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="images/6.png" alt="Image 6">
</div>
<div class="car-item-title">Аренда Chevrolet Camaro</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/gear.png" alt="Gear">
<div>Привод</div>
<div>полный</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>2.0 л.с.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="images/belt.png" alt="Belt">
<div>Кол-во мест</div>
<div>4</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button">Забронировать</button>
</div>
</div>
</div>
</div>
</section>
<section class="price" id="price">
<div class="container">
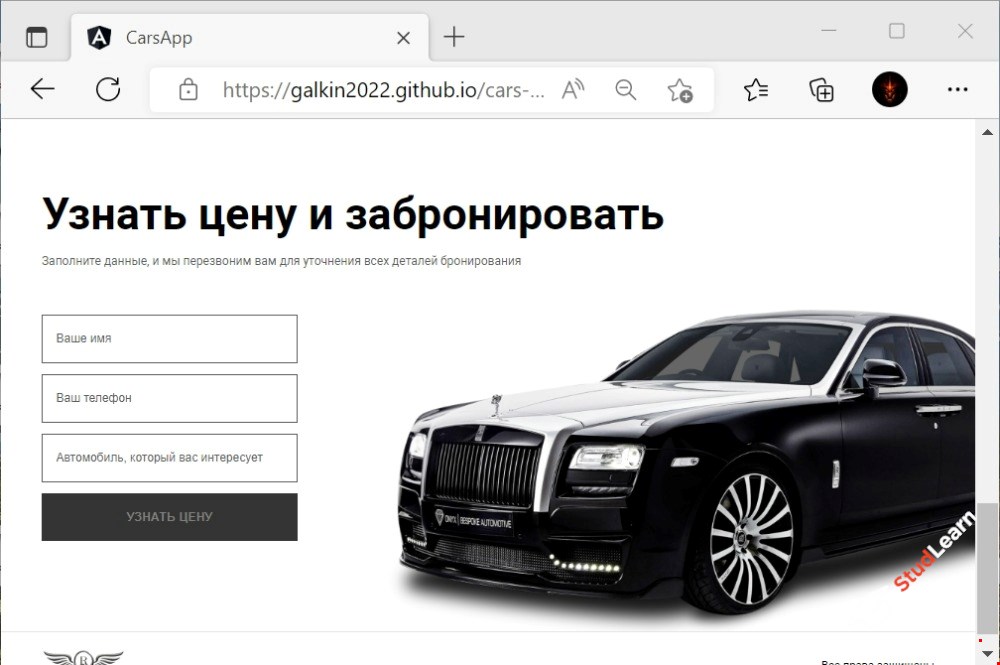
<h2 class="sub-title">Узнать цену и забронировать</h2>
<div class="price-text">
Заполните данные, и мы перезвоним вам для уточнения всех деталей бронирования
</div>
<form action="" class="price-form">
<input type="text" class="price-input" id="name" placeholder="Ваше имя">
<input type="text" class="price-input" id="phone" placeholder="Ваш телефон">
<input type="text" class="price-input" id="car" placeholder="Автомобиль, который вас интересует">
<button class="button" type="button" id="price-action">Узнать цену</button>
</form>
<img src="/images/loading-150-1.gif" data-src="images/rolls.png" alt="Rolls" class="price-image">
</div>
</section>
<footer class="footer">
<div class="container">
<div class="logo">
<img src="/images/loading-150-1.gif" data-src="images/logo.png" alt="Logo">
</div>
<div class="rights">Все права защищены</div>
</div>
</footer>
<script src="/images/loading-150-1.gif" data-src="scripts/script.js"></script>
</body>
</html>
Фрагмент программного кода (Angular )
<header class="header">
<div class="container">
<div class="logo">
<img src="/images/loading-150-1.gif" data-src="assets/images/logo.png" alt="Logo">
</div>
<nav class="menu">
<ul>
<li class="menu-item">
<a href="#">Главная</a>
</li>
<li class="menu-item">
<a href="#cars">Автомобили</a>
</li>
<li class="menu-item">
<a href="#price">Бронирование авто</a>
</li>
</ul>
</nav>
</div>
</header>
<section class="main" [ngStyle]="bgPos">
<div class="container">
<div class="main-info">
<h1 class="main-title">Аренда премиальных автомобилей</h1>
<div class="main-text">
В нашем клубе имеется солидная коллекция спортивных автомобилей — от достаточно распространенных
серийных машин до настоящего гоночного эксклюзива. Воспользуйтесь уникальной возможностью побывать
за рулем настоящей легенды и узнать, на что она способна за пределами гоночной трассы!
</div>
<div class="main-action">
<button class="button" id="main-action" (click)="goScroll(cars)">Посмотреть автомобили</button>
</div>
</div>
</div>
</section>
<section class="car" id="cars" #cars>
<div class="container">
<h2 class="sub-title">Наш автопарк</h2>
<div class="car-toggle">
<div [ngClass]="{active: category === 'sport'}" (click)="toggleCategory('sport')">Sport</div>
<div [ngClass]="{active: category === 'luxury'}" (click)="toggleCategory('luxury')">Luxury</div>
</div>
<div class="car-items">
<div class="car-item" *ngFor="let car of carsData">
<div class="car-item-image">
<img src="/images/loading-150-1.gif" data-src="{{car.image}}" alt="Image 1">
</div>
<div class="car-item-title">{{car.name}}</div>
<div class="car-item-info">
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="assets/images/gear.png" alt="Gear">
<div>Привод</div>
<div>{{car.gear}}</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="assets/images/wheel.png" alt="Wheel">
<div>Двигатель</div>
<div>{{car.engine}} л.с.</div>
</div>
<div class="car-item-point">
<img src="/images/loading-150-1.gif" data-src="assets/images/belt.png" alt="Belt">
<div>Кол-во мест</div>
<div>{{car.places}}</div>
</div>
</div>
<div class="car-item-action">
<button class="button car-button" (click)="goScroll(price, car)">Забронировать</button>
</div>
</div>
</div>
</div>
</section>
<section class="price" id="price" #price>
<div class="container">
<h2 class="sub-title">Узнать цену и забронировать</h2>
<div class="price-text">
Заполните данные, и мы перезвоним вам для уточнения всех деталей бронирования
</div>
<form action="" class="price-form" [formGroup]="priceForm">
<input type="text" class="price-input" id="name" placeholder="Ваше имя" formControlName="name">
<input type="text" class="price-input" id="phone" placeholder="Ваш телефон" formControlName="phone">
<input type="text" class="price-input" id="car" placeholder="Автомобиль, который вас интересует" formControlName="car">
<button class="button" type="button" id="price-action" (click)="onSubmit()" [disabled]="!priceForm.valid">Узнать цену</button>
</form>
<img src="/images/loading-150-1.gif" data-src="assets/images/rolls.png" alt="Rolls" class="price-image" [ngStyle]="trans">
</div>
</section>
<footer class="footer">
<div class="container">
<div class="logo">
<img src="/images/loading-150-1.gif" data-src="assets/images/logo.png" alt="Logo">
</div>
<div class="rights">Все права защищены</div>
</div>
</footer>
Скриншот архива с проектом

Содержание архива
- папка с проектом в WebStorm с первоначальной версткой;
- папка с проектом в WebStom с итоговым проектом в Angular;
- папка с инструкциями;
- ссылка на макет Figma.
Пояснения по запуску программы
Создать на ПК папку Projects и поместить туда папку cars-app/ Открыть в редакторе WebStorm или VS Code. В терминале прописать команду ng serve/ Запуститься сервер. Ссылка на итоговый сайт: CarsApp (sergeg28071988.github.io)





 Телеграм
Телеграм

-