Задание
Задание - разработать дизайн и фронтенд для сайта автосервиса . Фронтенд можете рализовать любым способом - React, Vue, Angular.
Функционал программы
Как такового функционала у сайта нет, так как реализованы дизайн и фронтенд-часть. Единственное что доступно - это заполнение формы заявки в штатном режиме. На сервер посто отправляется запрос и форма очищается. Для полноты картины нужен бэкенд - Node.js или другой.
Фрагмент программного кода
import React from 'react'
import logoImg from '../images/logo.png'
import BurgerMenu from './BurgerMenu';
const Header = () => {
return (
<header className="header">
<div className="container">
<div className="logo">
<img src="/images/loading-150-1.gif" data-src={logoImg} alt="Logo"/>
</div>
<div className="burger-menu" id="burger">
<BurgerMenu/>
</div>
<nav className="menu">
<ul className="menu-list">
<li className="menu-item"><a href="/">ГЛАВНАЯ</a></li>
<li className="menu-item"><a href="#services">НАШИ УСЛУГИ</a></li>
<li><a href="#about-us">О НАС</a></li>
<li><a href="#sign-up">ЗАПИСАТЬСЯ НА ДИАГНОСТИКУ</a></li>
</ul>
</nav>
<a href="tel:+971523898989" className="phone">+ 7 495 777 77 77</a>
</div>
</header>
);
};
export default Header;
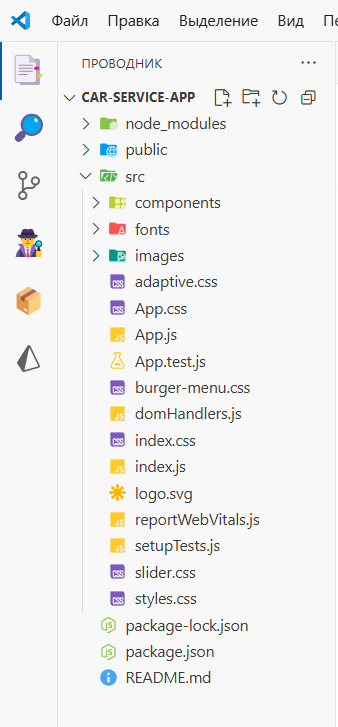
Скриншот архива с проектом

Структура проекта

Пояснения по запуску программы
Для запуска нужны: Node.js, Visual Studio Code, расширения для React, Vue, Angular. Запуск осуществляется командой - npm start. Но прежде чем выполнить эту команду, необходимо восстановить все зависимости, а для этого заходим в папку с проектом - cd car-service-app - npm install - восстанавливает папку с модулями. После этого можно запускать проект указанной раннее командой.






 Телеграм
Телеграм

-