Задание
Верстка шаблона сайта онлайн курсов по программированию средствами html и css.
Функционал программы
Шаблон сайта без функционала. Весь функционал напишите сами под свои нужды и так как вам нужно.
Среда разработки WebStorm.
Фрагмент программного кода
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Мой сайт</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<div id="logo" onclick="slowScroll('#top')">
<span>Мой сайт</span>
</div>
<div id="about">
<a href="#" title="Возможности" onclick="slowScroll('#main')">Возможности</a>
<a href="#" onclick="slowScroll('#overiew')" title="Преимущества">Преимущества</a>
<a href="#" onclick="slowScroll('#contacts')" title="Контакты">Контакты</a>
<a href="#" onclick="slowScroll('#faq')" title="Ответы на вопросы">FAQ</a>
</div>
</header>
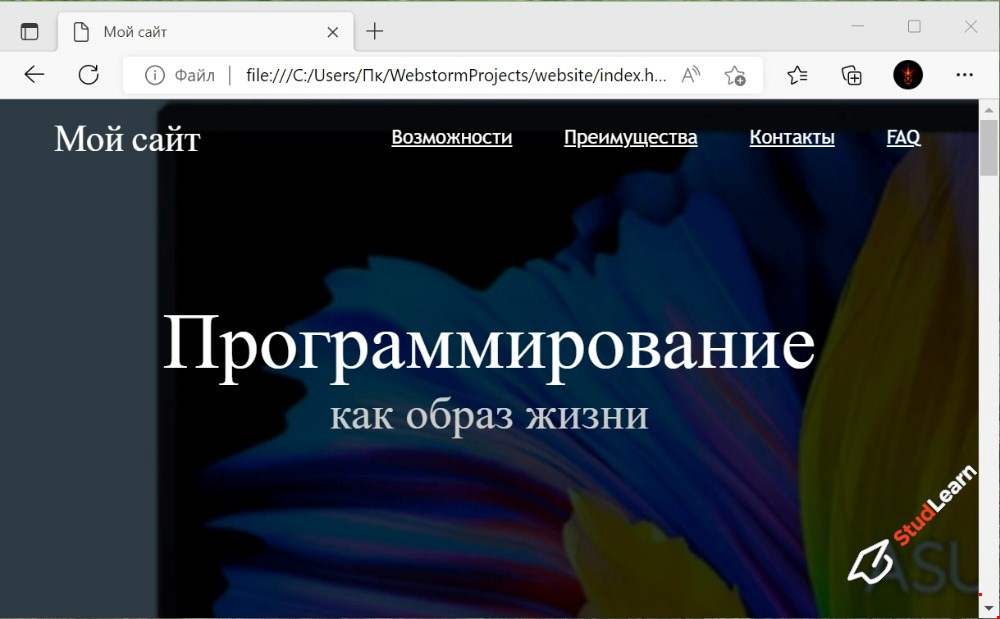
<div id="top">
<h1>Программирование</h1>
<h3>как образ жизни</h3>
</div>
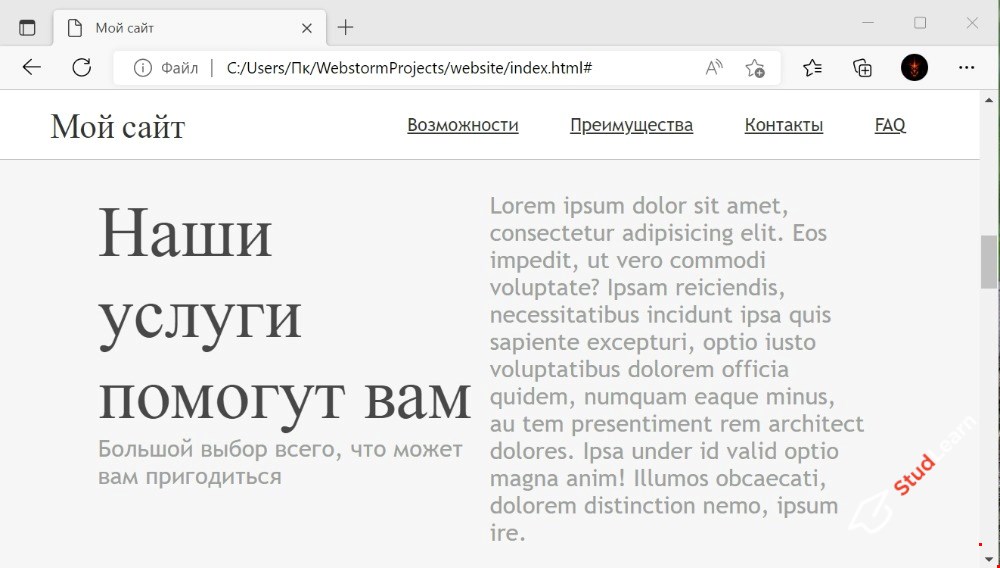
<div id="main">
<div class="intro">
<h2>Наши услуги помогут вам</h2>
<span>Большой выбор всего, что может вам пригодиться</span>
</div>
<div class="text">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Eos impedit, ut vero commodi voluptate? Ipsam reiciendis, necessitatibus incidunt ipsa
quis sapiente excepturi, optio iusto voluptatibus dolorem officia quidem,
numquam eaque minus, au tem presentiment rem architect dolores.
Ipsa under id valid optio magna anim! Illumos obcaecati,
dolorem distinction nemo, ipsum ire.</span>
</div>
</div>
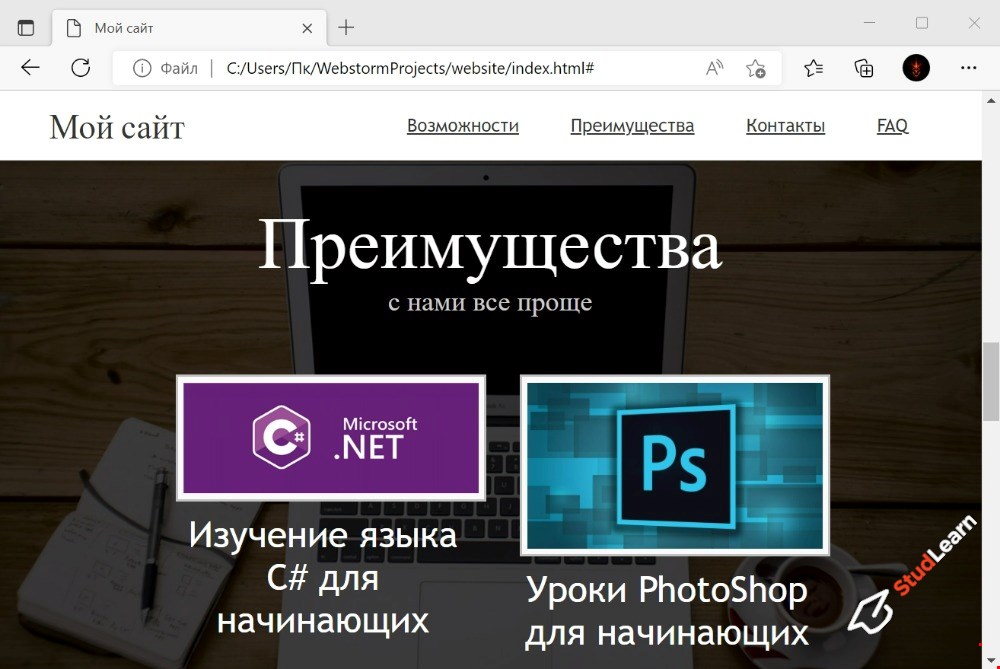
<div id="overview">
<h2>Преимущества</h2>
<h4>с нами все проще</h4>
<div class="img">
<img src="/images/loading-150-1.gif" data-src="http://persianprogrammer.com/Images/Education/Large/202172305154310.png" alt="">
<span>Изучение языка C# для начинающих</span>
</div>
<div class="img">
<img src="/images/loading-150-1.gif" data-src="https://itcrumbs.ru/wp-content/uploads/2020/08/fotoshop1.jpg" alt="">
<span>Уроки PhotoShop для начинающих</span>
</div>
</div>
<div id="contacts">
<div style="text-align: center;"><h5>Обратная связь</h5></div>
<form id="form_input">
<label for="name">Имя <span>*</span></label><br>
<input type="text" placeholder="Введите имя" name="name" id="name"><br>
<label for="email">Ваша почта <span>*</span></label><br>
<input type="email" placeholder="Введите email" name="email" id="email"><br>
<label for="message">Сообщение <span>*</span></label><br>
<textarea placeholder="Введите ваше сообщение" name="message" id="message"></textarea><br>
<div id="mess_send" class="btn">Отправить</div>
</form>
</div>
<div id="faq">
<div>
<span class="title">Оплата</span><br>
<span class="heading">Как будет проходит оплата?</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
<span class="heading">Как будет проходит оплата?</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
<span class="heading">Как будет проходит оплата?</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
</div>
<div>
<span class="title">Информация</span><br>
<span class="heading">Что входит в услуги сервиса</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
<span class="heading">Что входит в услуги сервиса</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
<span class="heading">Что входит в услуги сервиса</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
</div>
<div>
<span class="title">Гарантии</span><br>
<span class="heading">Какие гарантии есть</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
<span class="heading">Какие гарантии есть</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
<span class="heading">Какие гарантии есть</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium beatae asperiores debitis perspiciatis perferendis nemo tempore distinctio officia commodi et non tempora laudantium culpa nostrum, quidem, quasi ratione itaque nam.</p>
</div>
</div>
<script src="/images/loading-150-1.gif" data-src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
function slowScroll(id) {
$('body', 'html').animate({
scrollTop: $(id).offset().top
}, 500);
}
$(document).on("scroll", function () {
if ($(window).scrollTop() === 0)
$("header").removeClass("fixed")
else
$("header").attr("class", "fixed")
});
</script>
</body>
</html>
Скриншот архива с проектом

Пояснения по запуску программы
Просто открыть файл index.html в браузере.






 Телеграм
Телеграм

-