Задание

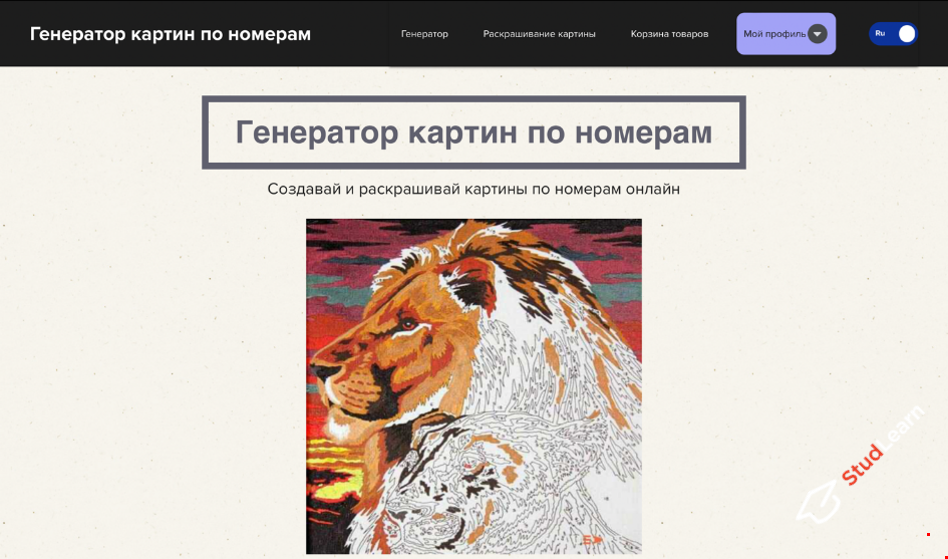
Функционал программы
Например:
- возможность аутентификации пользователей;
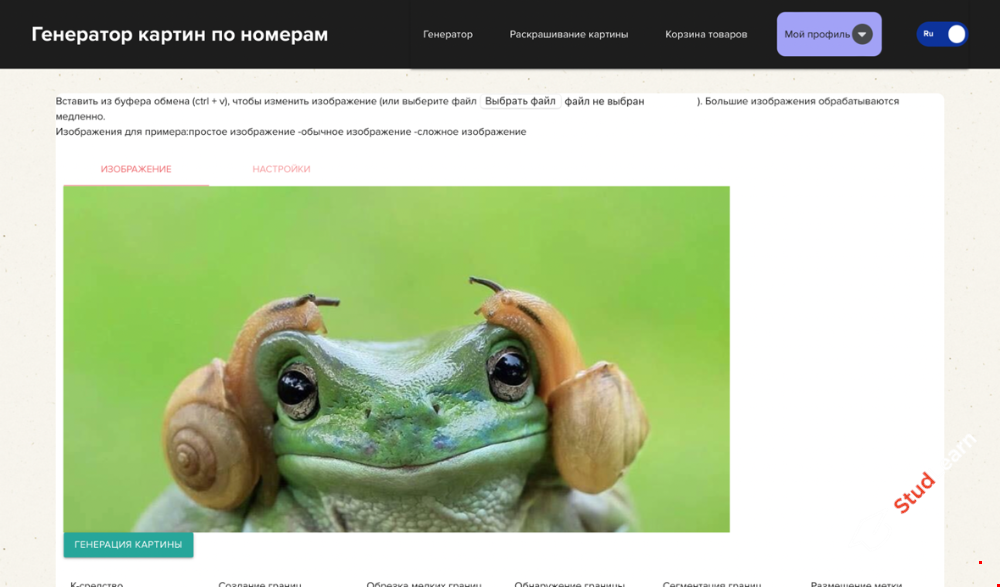
- возможность генерации картин по номерам;
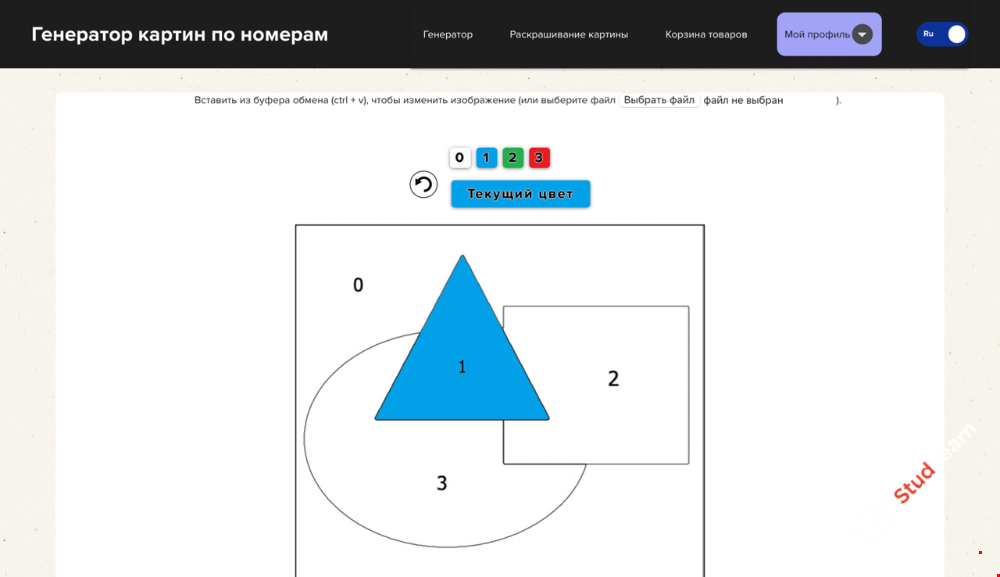
- возможность раскрашивания картин по номерам;
- возможность настройки различных параметров форматирования картин;
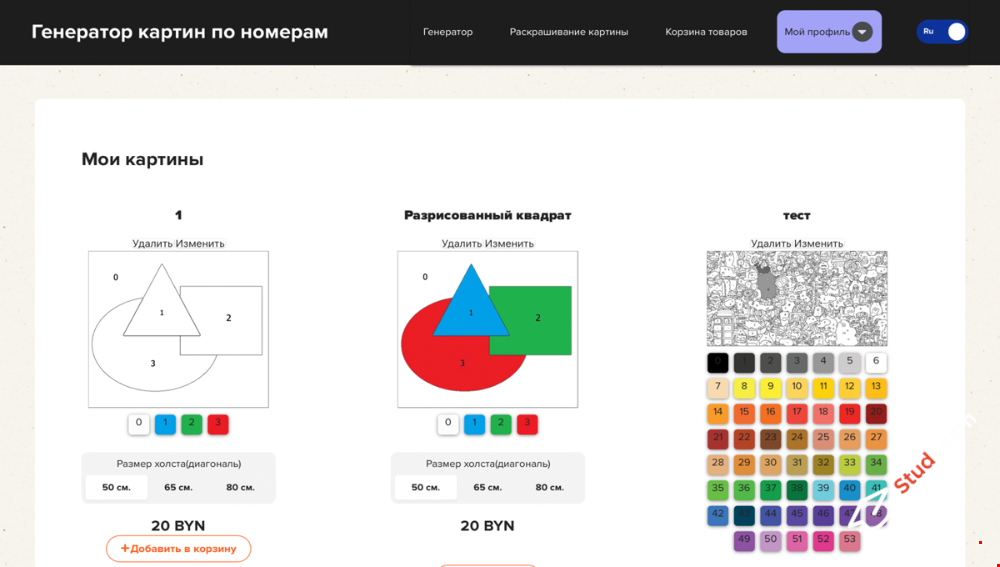
- возможность сохранения картин в личном кабинете и на компьютере;
- возможность формирования корзины;
- возможность оформления заказа.
Содержание отчета к программе

Фрагмент программного кода
Функция «Авторизации пользователя» обрабатывается обработчиком события onСlick(), закрепленным за тегом <Button>. Код функции представлен ниже.
async function handleLogin() {
setLoading(true);
try {
await login(emailRef.current.value, passwordRef.current.value);
alert("Успешная авторизация");
history.push("/");
} catch {
alert("Проверьте введенные данные!");
}
setLoading(false);
}
Функция «Регистрации пользователя» обрабатывается обработчиком события onСlick(), закрепленным за тегом <Button>. Код функции представлен ниже.
async function handleSignup() {
setLoading(true);
try {
await signup(emailRef.current.value, passwordRef.current.value);
alert("Успешная регистрация");
history.push("/");
} catch {
alert("Такой аккаунт уже существует или неправильно введена почта!");
}
setLoading(false);
}
Функция «Выхода из аккаунта» обрабатывается обработчиком события onСlick(), закрепленным за тегом <Button>. Код функции представлен ниже.
async function handleLogout() {
setLoading(true);
try {
await logout();
} catch {
alert("Неправильно введены данные или такого аккаунта не существует!");
}
setLoading(false);
}
Функция «Добавления товара в корзину» обрабатывается обработчиком события onСlick(), закрепленным за тегом <Button>. Код функции представлен ниже.
function addToCart(picture) {
for (let i = 0; i < picture.pallete.length; i++) {
picture.pallete[i] = rgb2hex(
picture.pallete[i][0],
picture.pallete[i][1],
picture.pallete[i][2]
);
}
const db = getDatabase();
set(ref(db, "cart/" + picture.id), {
userUID: picture.userUID,
pictureName: picture.pictureName,
pictureImage: picture.pictureImage,
pallete: picture.pallete,
size: activeSize,
quantity: 1,
price: activeSize === 0 ? 20 : activeSize === 1 ? 25 : 30,
});
alert("Картина добавлена в корзину");
}
Функция «Добавления картинки в мои картинки» обрабатывается обработчиком события onСlick(), закрепленным за тегом <Button>. Код функции представлен ниже.
async function savePicture() {
if (currentUser === null) {
history.push("/authorization");
} else {
try {
const pictureName = prompt("Введите название картинки");
if (pictureName) {
const db = getDatabase();
const pictureListRef = ref(db, "pictures");
const newPictureRef = push(pictureListRef);
let blob = await fetch(localStorage.getItem("lastPictureImg")).then(r => r.blob());
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onloadend = function () {
var base64data = reader.result;
set(newPictureRef, {
userUID: currentUser.uid,
pictureName: pictureName,
pallete: JSON.parse(localStorage.getItem("lastPictureColors")),
pictureImage: base64data,
cleanPicture: true,
});
};
alert("Картинка сохранена в профиль");
} else {
alert("Вы не ввели имя");
}
} catch {
alert("Ошибка при сохранении картинки в профиль");
}
}
}
Функция «Удаления товара из корзины» обрабатывается обработчиком события onСlick(), закрепленным за тегом <Button>. Код функции представлен ниже.
function removePicture(index) {
const db = getDatabase();
const pictureRef = ref(db, "cart/" + index);
set(pictureRef, null);
}
Скриншот архива с проектом







 Телеграм
Телеграм

-