Задание
Написать веб-приложение ориентированное для музыкантов
Содержание архива
- Исходный код приложения
- Отчет приложения (58 страниц)
Содержание отчета
- Введение
- 1. Постановка задачи
- 1.1. Описание аудиоформатов
- 1.2. Обзор аналогов приложения
- 1.3 Определение функционала приложения
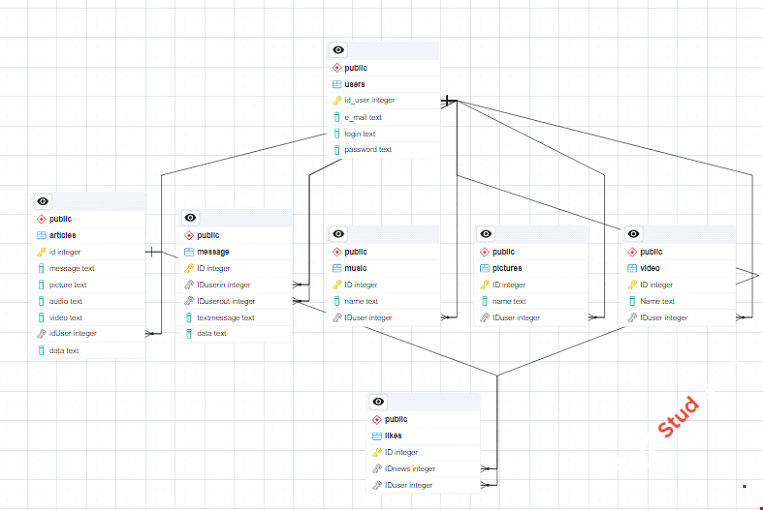
- 1.4. Определение структуру социальной сети
- 1.5. Вывод
- 2. Разработка и тестирование социальной сети
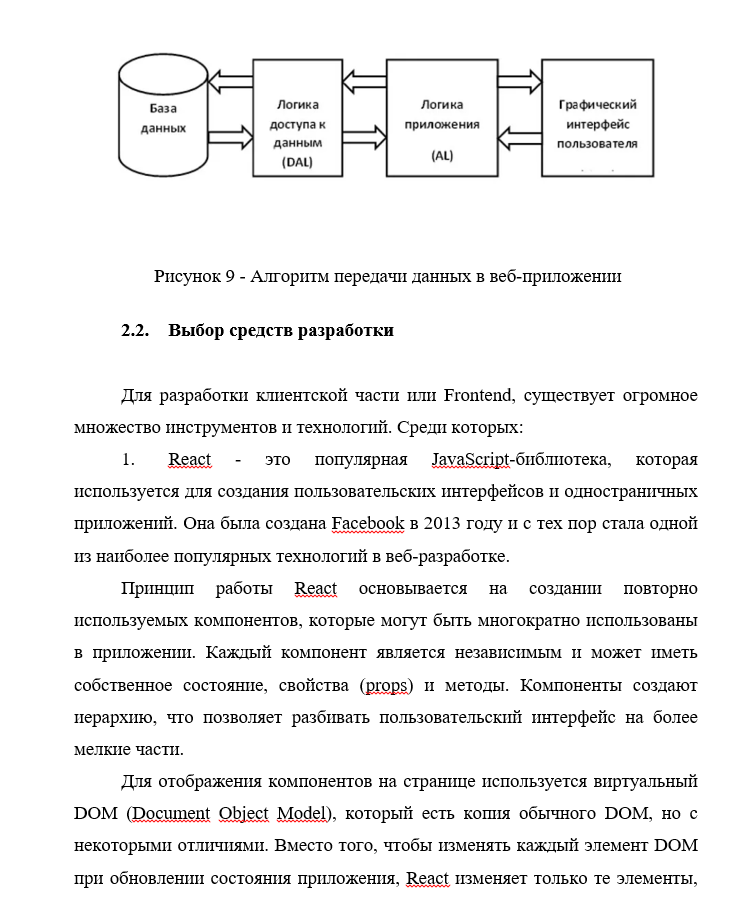
- 2.1. Разработка алгоритма
- 2.2. Выбор средств разработки
- 2.3. Разработка интерфейса социальной сети
- 2.5. Разработка тестов
- 2.6. Тестирование и доработка
- Список литературы
Скриншоты отчета
Функционал программы
Backend(Сервер) - такое приложение которое при обращении к нему возвращает ответ в виде запрощенных данных, либо ошибки если нет доступа к запрошенной информации.
Программа имеет два приложения для backend:
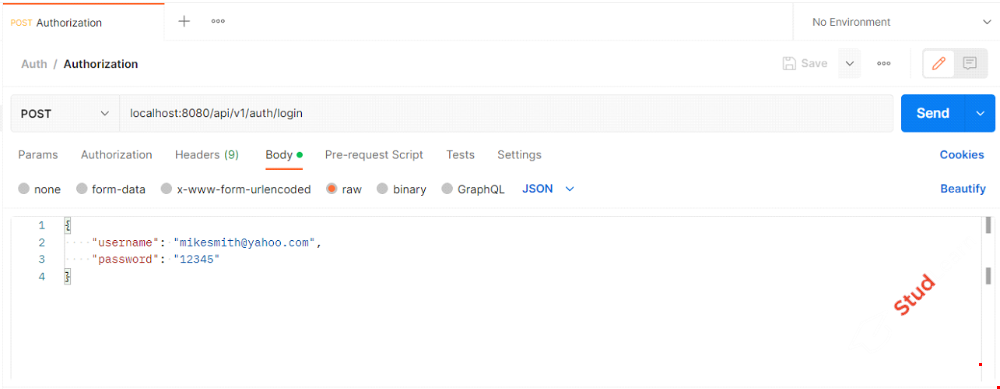
- Первое предназначено для авторизации
- Второе для работы с самим приложением
Оба приложения написаны на java, фреймворк spring boot.
Сервер при запуске сам создает базу данных в PostgreSQL и погружает тестовые данные
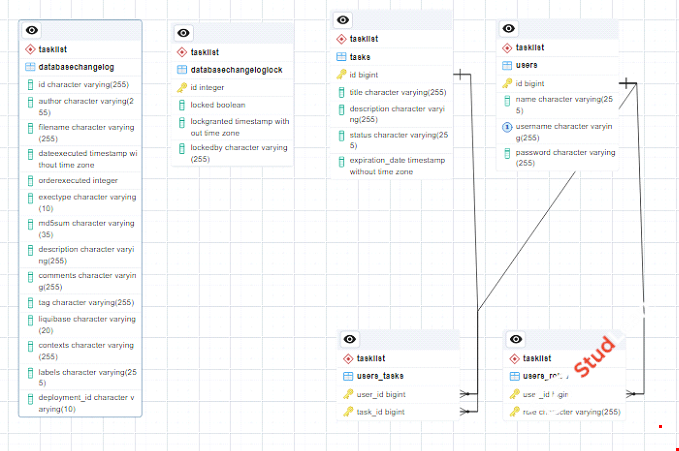
Структура для Backend авторизации выглядит примерно так:
src
├── main
│ ├── java
│ │ └── com
│ │ └── example
│ │ ├── config
│ │ │ └── SecurityConfig.java
│ │ ├── controller
│ │ │ └── UserController.java
│ │ ├── model
│ │ │ ├── User.java
│ │ │ └── UserRole.java
│ │ ├── repository
│ │ │ └── UserRepository.java
│ │ ├── service
│ │ │ ├── UserService.java
│ │ │ └── UserServiceImpl.java
│ │ └── Application.java
│ └── resources
│ ├── application.properties
│ ├── static
│ └── templates
└── test
└── java
└── com
└── example
├── controller
│ └── UserControllerTests.java
└── service
└── UserServiceTests.java
Frontend - пользовательское приложение, которое отображает данные с сервера.
Frontend написан на Node.js фреймворк vue.js, не полностью доделан.
Приложение на Vue имеет такую структуру:
├── node_modules/ # зависимости проекта
├── public/ # статические файлы, доступные из корня сервера
│ ├── index.html # основной HTML-файл приложения
│ └── favicon.ico # иконка приложения
├── src/ # исходный код приложения
│ ├── assets/ # изображения, шрифты, стили и другие ресурсы
│ ├── components/ # компоненты Vue.js
│ ├── router/ # файлы маршрутизации
│ ├── store/ # файлы хранилища Vuex
│ ├── views/ # страницы приложения
│ ├── App.vue # корневой компонент приложения
│ └── main.js # точка входа в приложение
├── tests/ # тесты
├── .gitignore # список игнорируемых файлов для Git
├── babel.config.js # конфигурация Babel
├── package.json # список зависимостей и настройки проекта
├── README.md # описание проекта
└── vue.config.js # настройки Vue CLI
Взаимодействие между приложениями происходит с помощью API
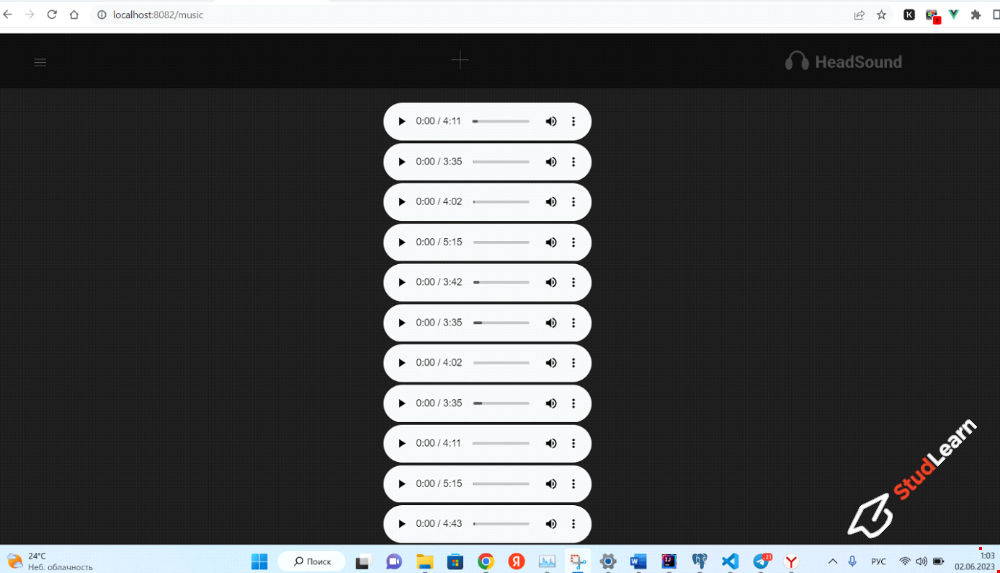
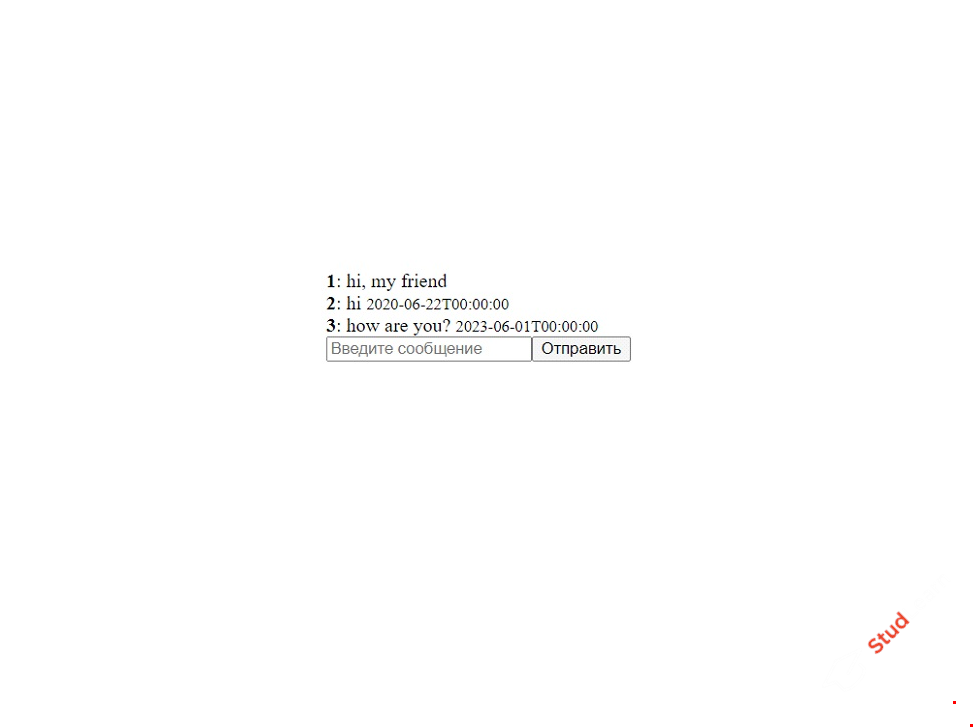
В программе есть загрузка музыки, общий чат, лента новостей, воспроизведение музыки, авторизация.
Все подгружается с сервера.
Фрагмент программного кода
Код повторно используемого компонента MyInput:
<template>
<input :value="modelValue" @input="updateInput" class="input" type="text">
</template>
<script>
export default {
name: 'my-input',
props: {
modelValue: [String, Number]
},
methods: {
updateInput(event){
this.$emit('update:modelValue', event.target.value)
}
}
}
</script>
<style scoped>
.input {
width: 90%;
border: 1px solid teal;
padding: 10px 15px;
margin-top: 15px;
}
</style>
Скриншот архива с проектом

Пояснения по запуску программы
- Для запуска frontend нужно в начале установить node.js, VS code, далее открыть папку с проектом frontend в VS code, открыть там терминал, убедится что терминал открылся в папке проекта(если нет, команда cd папка проекта),
- установить библиотеки командой npm install и запустить frontend в режиме отладки командой npm run serve, можно создать build приложения выполнив команду npm run build
- Далее установить СУБД PostgreSQL и создать пустую БД tasklist (БД авторизации, подгрузится сама) и создать БД по схеме для основных процессов соцсети.
- Чтобы запустить сервер нужно скачать intelij idea(можно любую другую IDE, но эта удобнее) и запустить сервер, библиотеки должны подгрузиться сами.
- Чтобы не "засорить" систему, бекенд лучше запускать через Docker.
- Ссылка на макет приложения https://www.figma.com/design/eQKf9YSAqJLj4A6irxZGwS/Untitled?node-id=0-1&t=NkJx9z0LyitGV2bk-1Демонстрация макета в конце видео.









 Телеграм
Телеграм

-