Задание
Целью работы является разработка веб-сервиса для мониторинга и автоматизации прогнозирования направления движения цены акции.
Задачи, необходимые для выполнения:
- проектирование структуры БД по акциям фондового рынка;
- создание модулей получения данных с МосБиржы и их отображения;
- создание интерфейса взаимодействия пользователя для десктопной и мобильной версий;
- создание модуля построения графика по данным и индикаторам;
- разработка модуля прогнозирующей математической модели показателей.
Функционал программы
В веб-сервисе реализован следующий функционал:
- осуществление базовой навигации между окнами сервиса;
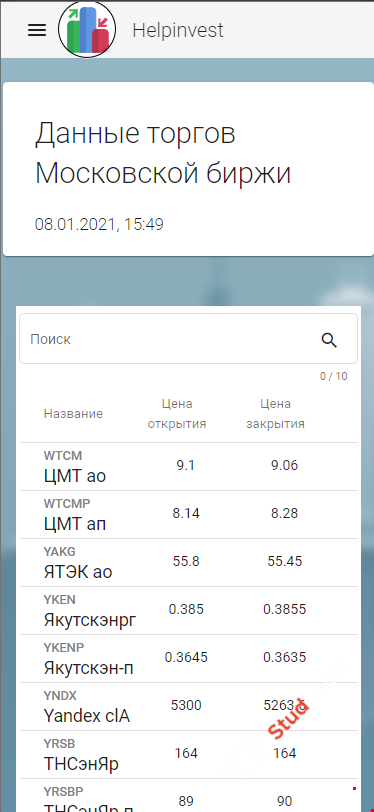
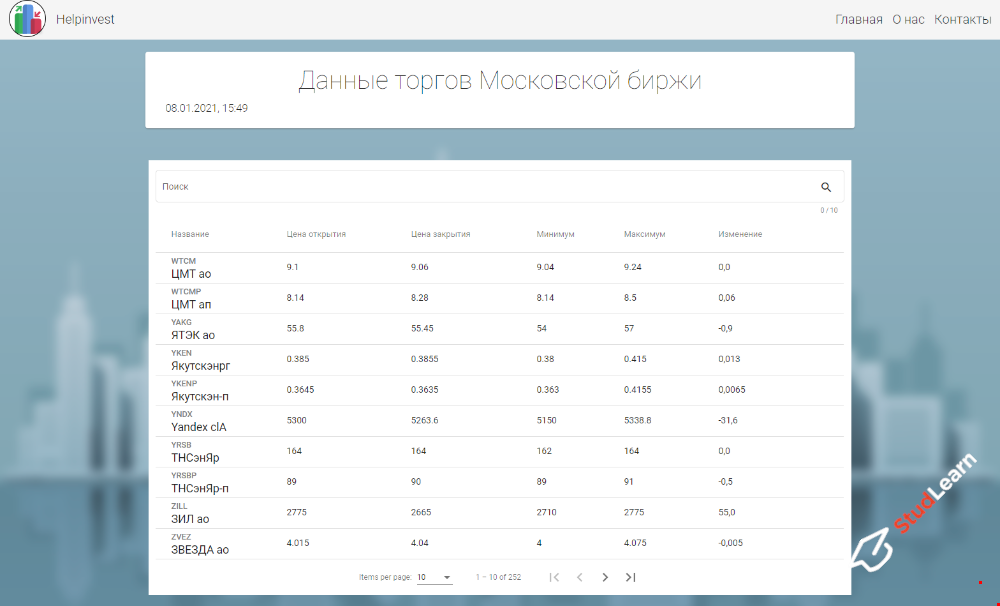
- отображение перечня акций Мосбиржи с информацией по ним в виде таблицы, а именно: наименование компании, тикер, цену открытия и закрытия, максимальную и минимальную цену (за штуку), изменение цены относительно предыдущего дня;
- возможность поиска акций по тикеру, названию компании или любому другому значению;
- возможность изменения количества отображения данных на странице, а именно: 10, 20, 30 котировок;
- поочередный переход между страницами таблицы или в начало-конец;
- сортировка данных по любому столбцу таблицы;
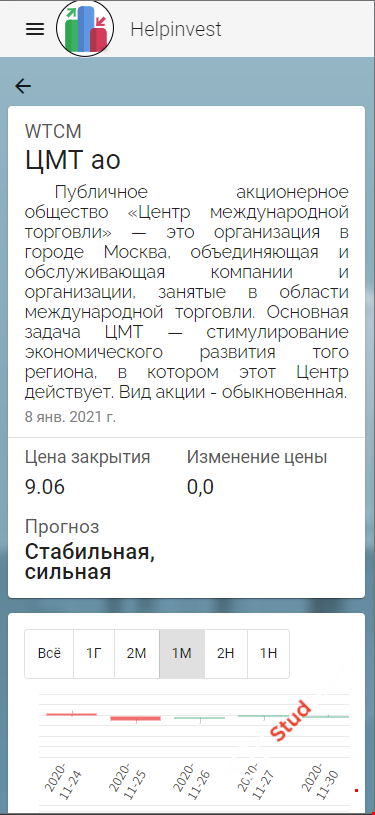
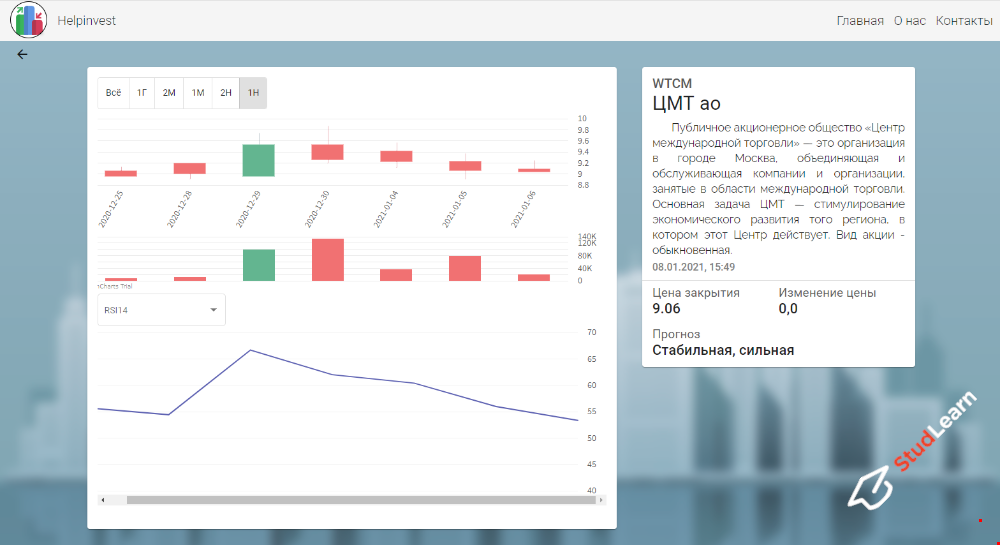
- по выбранной акции строится и выводится график в виде японских свечей;
- график свечей имеет несколько масштабов представления: неделя, две недели, месяц, два месяца, год и вся история;
- по выбранной акции строится и выводится график по индикаторам: RSI9, RSI14, RSI25;
- по выбранной акции выводится показатель роста или падения будущей цены;
- по выбранной акции отображается описание деятельности компании и изменение цены в сравнении с предыдущим днем.
Содержание отчета к программе
ВВЕДЕНИЕ 8
1. РАЗРАБОТКА ВЕБ-СЕРВИСА 10
1.1. Обоснование целесообразности разработки сервиса 10
1.1.1. Назначение сервиса 10
1.1.2. Краткая характеристика объекта разработки 10
1.2. Аналитический обзор аналогов 12
1.3. Основные требования к сервису 15
1.3.1. Основные требования к разрабатываемому программному обеспечению 15
1.3.2. Состав аппаратного и программного обеспечения 17
1.3.3. Перспективность сервиса 18
1.4. Основные технические решения проекта системы 18
1.4.1. Получение данных для базы 18
1.4.2. Структура сервиса 20
2. РАЗРАБОТКА ЗАДАЧИ «ПРОЕКТИРОВАНИЕ СТРУКТУРЫ БД ПО АКЦИЯМ ФОНДОВОГО РЫНКА» 26
2.1. Описание постановки задачи 26
2.1.1. Характеристика задачи 26
2.1.2. Входная информация 28
2.1.3. Выходная информация 29
3. РАЗРАБОТКА ЗАДАЧИ «СОЗДАНИЕ МОДУЛЕЙ ПОЛУЧЕНИЯ ДАННЫХ С МОСБИРЖИ И ИХ ОТОБРАЖЕНИЯ» 30
3.1. Описание постановки задачи 30
3.1.1. Характеристика задачи 30
3.1.2. Входная информация 30
3.1.3. Выходная информация 31
3.2. Описание алгоритмов 32
3.2.1. Назначение и характеристика алгоритмов 32
3.2.2. Алгоритмы решения 34
3.3. Описание подпрограмм 40
3.3.1. Функциональное назначение 40
3.3.2. Алгоритмы 41
4. РАЗРАБОТКА ЗАДАЧИ «СОЗДАНИЯ ИНТЕРФЕЙСА ВЗАИМОДЕЙСТВИЯ ПОЛЬЗОВАТЕЛЯ ДЛЯ ДЕСКТОПНОЙ И МОБИЛЬНОЙ ВЕРСИИ» 47
4.1. Описание постановки задачи 47
4.1.1. Характеристика задачи 47
4.1.2. Входная информация 51
4.1.3. Выходная информация 51
4.2. Описание используемых директив адаптации 52
4.3. Описание алгоритмов 53
4.3.1. Назначение и характеристика алгоритмов 53
4.3.2. Алгоритмы решения 55
4.4. Описание подпрограмм 56
4.4.1. Функциональное назначение 56
4.4.2. Алгоритмы 57
5. РАЗРАБОТКА ЗАДАЧИ «СОЗДАНИЕ МОДУЛЯ ПОСТРОЕНИЯ ГРАФИКА ПО ДАННЫМ И ИНДИКАТОРАМ» 59
5.1. Описание постановки задачи 59
5.1.1. Характеристика задачи 59
5.1.2. Входная информация 60
5.1.3. Выходная информация 62
5.2. Описание алгоритмов 63
5.2.1. Назначение и характеристика алгоритмов 63
5.2.2. Математическое описание 64
5.2.3. Алгоритм решения 66
5.3. Описание подпрограмм 72
5.3.1. Функциональное назначение 72
5.3.2. Алгоритмы 72
6. РАЗРАБОТКА ЗАДАЧИ «РАЗРАБОТКА МОДУЛЯ ПРОГНОЗИРУЮЩЕЙ МАТЕМАТИЧЕСКОЙ МОДЕЛИ ПОКАЗАТЕЙ» 74
6.1. Описание постановки задачи 74
6.1.1. Характеристика задачи 74
6.1.2. Входная информация 74
6.1.3. Выходная информация 74
6.2. Описание алгоритма 74
6.2.1. Назначение и характеристика алгоритма 74
6.2.2. Математическое описание 75
6.2.3. Алгоритм решения 79
ЗАКЛЮЧЕНИЕ 82
СПИСОК ИСПОЛЬЗУЕМЫХ ИСТОЧНИКОВ 83
ПРИЛОЖЕНИЕ 1. РАЗРАБОТАННЫЙ ИНТЕРФЕЙС 84
ПРИЛОЖЕНИЕ 2. ПРОГРАММНЫЙ КОД 90
Фрагмент программного кода
//===== функция необходима для того, чтобы каждый запрос к серверу шел не параллельно, а последовательно
//===== иначе биржа блокирует доступ
function requestPromise(secid, start) {
return new Promise((resolve, reject) => {
//===== указываем параметры запроса
const options = {
url: `http://iss.moex.com/iss/history/engines/stock/markets/shares/securities/${secid}.json?start=${start}`,
method: 'GET',
headers: {
'Accept': 'application/json'
}
};
//===== делаем запрос к серверу на получение данных
request(
options,
function (error, response, body) {
//===== если произошла ошибка, то возвращаем ее
if (error) {
reject(error)
} else {
//===== если нет, то выдираем данные из JSON-ответа
const resp = JSON.parse(body);
const maxData = resp['history.cursor'].data[0][1];
const data = resp.history.data;
console.log('Длина выборки: ', maxData)
//===== и возвращаем их
resolve({
max: maxData,
data: data
})
}
});
})
}
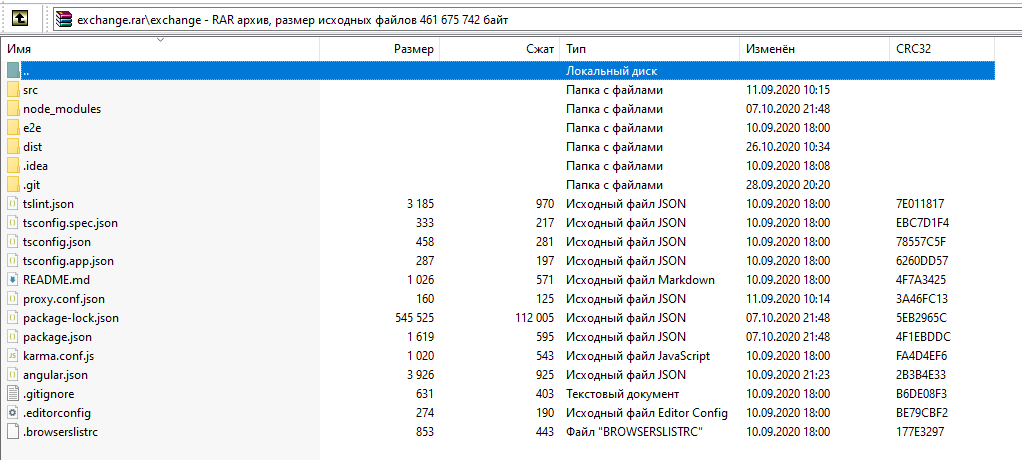
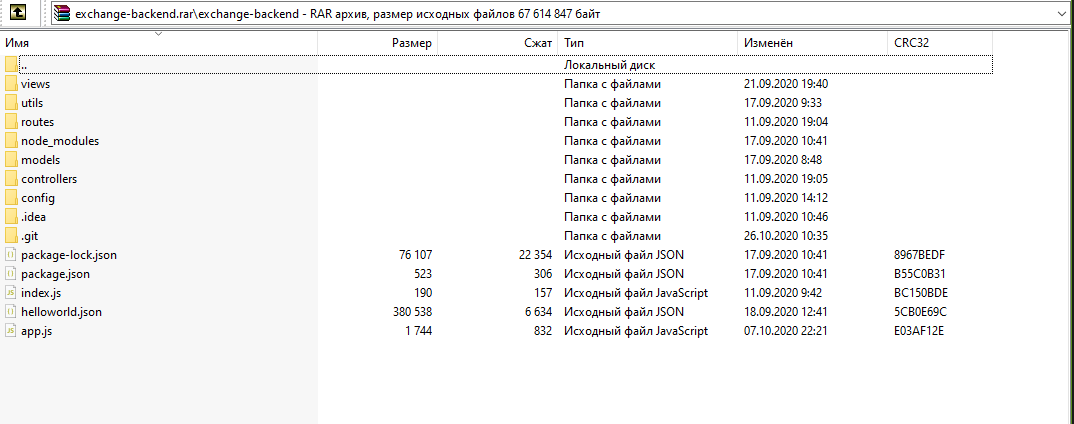
Скриншот архива с проектом

А также пояснительная записка и инструкция. В папку exchange не обходимо будет установить Angular. Так как пришлось убрать его из архива из-за большого объема.
Пояснения по запуску программы
Для корректного функционирования проекта, на компьютере должны быть развернуты следующие компоненты:
- node.js
Кроме того, для выполнения полного функционала, описанного в пояснительной записке, необходимо:
- Установить на компьютер postgresql
- Иметь учетную запись GitHub
- Иметь учетную запись Heroku
Установка
Для функционирования программы необходимо скопировать каталог exchange-backend на компьютер
Запуск
В командной строке необходимо прописать:
node <путь к каталогу>\exchange-backend\index.js, после чего сервер будет запущен.
Далее необходимо открыть браузер и перейти по адресу
localhost:3000
Публикация на Heroku
Для публикации проекта на Heroku необходимо открыть командную строку и перейти в каталог с проектом
cd <Путь к проекту>
После этого необходимо инициализировать Git и подключить Heroku следующими командами:
git init
heroku login
Последняя команда предложит перейти в браузер, чтобы ввести там пароль.
Далее на сайте Heroku необходимо создать приложение, в который будет публиковаться проект. Для этого на сайте необходимо выбрать кнопку Create new app
После в командной строке необходимо продолжить набирать команды:
git add .
git commit -am”ваш комментарий к публикации”
После этого подключаем приложение Heroku к проекту:
heroku git:remote -a <название созданного приложения>
И запускаем публикацию командой
git push heroku master






 Телеграм
Телеграм

-